Aperçu
Cet exemple montre une vidéo renvoyée par l'API Brightcove Playback, qui est l'API la plus récente et recommandée pour récupérer du contenu de votre bibliothèque Video Cloud.
Cet exemple lit des vidéos à partir d'un tableau interne de fichiers vidéo.
Pour utiliser l'API de lecture, vous aurez besoin d'une clé de stratégie. Si vous n'êtes pas familiarisé avec les clés de stratégie, consultez le Présentation de l'API des règles.
Commencer
Suivez les étapes ci-dessous pour vous familiariser avec la configuration d'un projet d'application qui utilise le Brightcove Player SDK pour tvOS. Vous pouvez afficher le code complet pour chacun des éléments suivants :
- AppDélégué
- ViewController
Vous pouvez essayer cet exemple de deux manières :
Télécharger l'exemple
Téléchargez l'intégralité du projet Xcode pour l'expérimentation.
- Clonez ou téléchargez le Exemples de SDK natif pour iOS à votre système local.
- Naviguez vers le Lecteur/AppleTV/swift exemple d'application.
- Exécutez le
pod installcommander. - Ouvrez et exécutez l'espace de travail nouvellement créé.
Pour plus de détails, consultez le Exécuter des exemples d'applications pour le SDK natif pour iOS/tvOS document.
Créez l'application en suivant les étapes de ce guide
Suivez les étapes ci-dessous pour vous familiariser avec la configuration d'un projet d'application qui utilise le Brightcove Player SDK pour tvOS. Vous pouvez afficher le code complet pour chacun des éléments suivants :
- AppDélégué
- ViewController
Créer le projet
Mettre en place un projet dans Xcode. Ajoutez ensuite le SDK ainsi que toutes les dépendances au projet.
Mettre en place le projet Xcode
Créez un nouveau projet Xcode pour l'application.
-
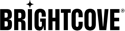
Démarrez la création d'un nouveau projet tvOS dans Xcode. Sélectionner Créer un nouveau projet Xcode.

Créer un projet -
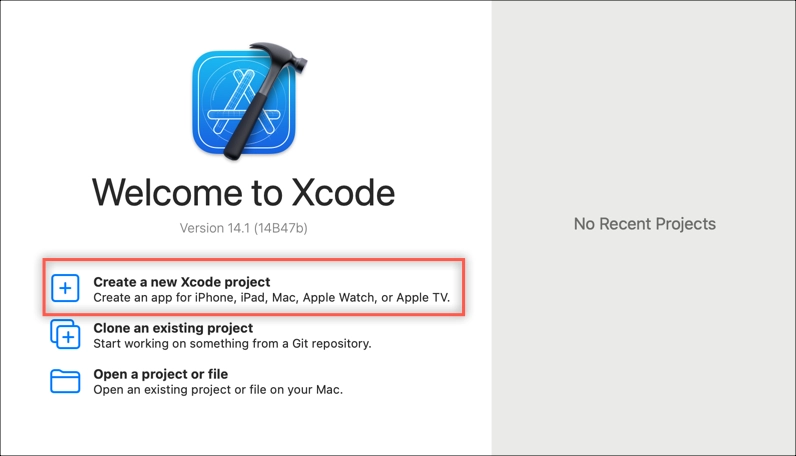
Choisissez tvOS puis App pour le modèle. Cliquez sur Next (Suivant).

Choisir un modèle de projet -
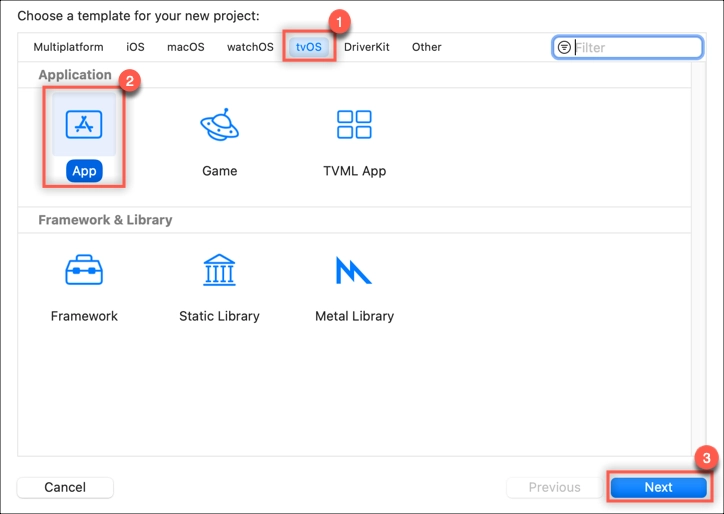
Définissez les informations du projet comme suit :
- Nom du produit : Lecture vidéo simple
- Équipe : aucune
Le champ Équipe est facultatif. Si vous souhaitez distribuer votre application sur l'App Store, vous devrez sélectionner une équipe à laquelle vous appartenez via le programme pour développeurs Apple. Le nom de l'équipe est requis pour la signature du code. Dans cet exemple, nous ne sélectionnerons aucun.
- Identifiant de l'organisation : com.your-company-name
Cela rend le nom du produit unique pour l'App Store. - Interface : Story-board
Utilisez l'interface Storyboard ou SwiftUI.
- Langue : Rapide

Ajouter des informations sur le projet Cliquez sur Next (Suivant).
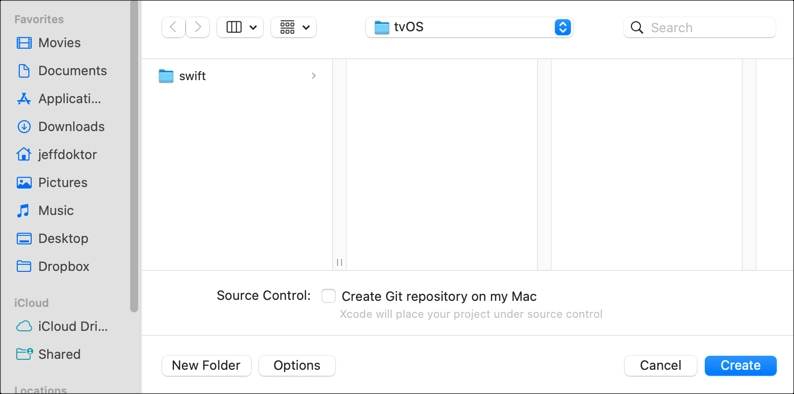
-
Choisissez l'emplacement où vous souhaitez enregistrer votre projet et cliquez sur Créer.

Créer le projet - Fermez maintenant le projet (oui, fermez-le, c'est important !)
Ajouter le SDK et ses dépendances à votre projet
Le moyen le plus simple d'ajouter le SDK et ses dépendances à votre projet consiste à utiliser CocoaPods.
CocoaPods est un gestionnaire de dépendances qui ajoute des bibliothèques à votre projet. Il n'est pas obligatoire, mais facilite l'installation. Pour installer CocoaPods, consultez les instructions sur le CocoaPods placer.
-
Dans votre dossier de projet, créez un fichier texte brut appelé Fichier Pod (pas d'extension de fichier).
-
À l'aide d'un éditeur de texte, ajoutez les lignes de code suivantes au fichier Podfile et enregistrez-le. Ce code effectue les opérations suivantes :
- Ligne 1 : Pointe vers l'emplacement GitHub pour les spécifications du pod CocoaPods
- Ligne 2 : Pointe vers l'emplacement GitHub pour les spécifications du pod Brightcove
- Ligne 4 : Configure les Pods pour qu'ils utilisent des frameworks au lieu de bibliothèques statiques
- Ligne 6 : Définit la version de la plate-forme tvOS.
-
Lignes 8 à 10 : Installez le SDK Brightcove Native Player.
- Pour plus d'informations sur la gestion des dépendances, consultez le Comment gérer les dépendances avec CocoaPods article.
source 'https://github.com/CocoaPods/Specs.git' source 'https://github.com/brightcove/BrightcoveSpecs.git' use_frameworks! platform :tvos, '16.0' # (or whatever version you want) target 'Simple-Video-Playback' do pod 'Brightcove-Player-Core/XCFramework' end -
Ouvrez une session Terminal et accédez à votre Lecture vidéo simple Dossier de projet Xcode.

Séance terminale -
Dans la session Terminal, tapez la commande
pod installet appuyez sur Revenir pour l'exécuter.
Si CocoaPods ne trouve pas de version compatible pour le pod, ou s'il ne s'agit pas de la dernière version, essayez d'exécuter ce qui suit dans l'application Terminal :
pod updateVous devriez voir une série de messages dans le terminal indiquant que le Brightcove Player SDK a été ajouté à votre projet.
-
La
pod installcommande crée le.xcworkspacefichier pour votre projet.Notez la dernière ligne, qui est importante. À partir de ce moment, vous devez effectuer les opérations suivantes :
- Ouvrez le fichier Simple-Video-Playback.xcworkspace dans Xcode
- Faire pas Utilisez le Simple-Video-Playback.xcodeproj déposer

Espace de travail
Coder l'application vidéo
Créez le code pour une application de lecture vidéo simple.
Définir le comportement audio de l'application
La session audio gère le comportement audio au niveau de l'application. En savoir plus sur le AVAudioSession classer.
Pour cet échantillon, nous utiliserons le relecture Catégorie. Cela joue le son même lorsque l'écran est verrouillé et avec le commutateur Sonnerie/Silence réglé sur silencieux. Puisque nous lisons une vidéo, nous utiliserons le filmLecture mode. Pour faire simple, nous mettrons ce code dans l'App Delegate.
-
Dans votre projet, ouvrez le fichier App Delegate (AppDelegate.swift).
-
Dans le
didFinishLaunchingWithOptionsfonction, ajoutez un code pour définir la catégorie de session audio. Assurez-vous d'importer leAVFoundationcadre.// // AppDelegate.swift // Simple-Video-Playback // // Copyright © 2018 Brightcove. All rights reserved. // import UIKit import AVFoundation @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. var categoryError :NSError?; var success: Bool; do { try AVAudioSession.sharedInstance().setCategory(.playback, mode: .moviePlayback, options: .duckOthers) success = true; } catch let error as NSError { categoryError = error; success = false; } if !success { print("AppDelegate Debug - Error setting AVAudioSession category. Because of this, there may be no sound. \(categoryError!)"); } return true } func applicationWillResignActive(_ application: UIApplication) { // Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state. // Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game. } func applicationDidEnterBackground(_ application: UIApplication) { // Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. // If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits. } func applicationWillEnterForeground(_ application: UIApplication) { // Called as part of the transition from the background to the active state; here you can undo many of the changes made on entering the background. } func applicationDidBecomeActive(_ application: UIApplication) { // Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface. } func applicationWillTerminate(_ application: UIApplication) { // Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. } }
Construire le contrôleur de vue
Mettez à jour la classe View Controller pour lire une vidéo à partir de l'API de lecture Brightcove.
Mettez à jour la classe View Controller pour lire une vidéo à partir d'une URL distante.
-
Dans votre projet, ouvrez le fichier View Controller (ViewController.swift).
Importer le SDK natif
Bien que le Brightcove Native Player SDK pour iOS soit écrit en Obj-C, nous pouvons simplement importer les modules du framework dans notre projet Swift.
-
En dessous de l'existant
importdirective, ajoutez ce qui suit pour importer le Brightcove Native Player SDK :import BrightcovePlayerSDK
Personnalisez le projet avec vos valeurs
Ajoutez des valeurs pour accéder à votre compte Video Cloud.
-
Sous le
importdirectives, ajoutez vos propres valeurs pour les éléments suivants :-
Ligne 12 : Définit votre clé de politique d'API de lecture Brightcove. Cet exemple montre une vidéo renvoyée par l'API Brightcove Playback, qui est l'API la plus récente et recommandée pour récupérer du contenu de votre bibliothèque Video Cloud. Si vous n'êtes pas familiarisé avec les clés de stratégie, consultez le Présentation de l'API des règles.
- Ligne 13 : Définit votre identifiant de compte Video Cloud
-
Ligne 14 : Définit votre ID vidéo Video Cloud
fileprivate struct playbackConfig { static let policyKey = "your policy key" static let accountID = "your account id" static let videoID = "your video id" } -
Créer une variable de vue
-
Dans le
ViewControllerclasse, ajoutez une variable pour la vue.class ViewController: UIViewController { @IBOutlet weak var videoContainerView: UIView!
Créer le service de lecture
-
Créez une variable qui définit le service de lecture Brightcove avec votre ID de compte et votre clé de stratégie. Celui-ci sera initialisé la première fois qu'il est appelé.
Si vous débutez avec swift, consultez le guide sur Propriétés stockées paresseuses.
lazy var playbackService: BCOVPlaybackService = { return BCOVPlaybackService(accountId: playbackConfig.accountID, policyKey: playbackConfig.policyKey) }()
Créer le contrôleur de lecture
-
Créez une variable qui définit le contrôleur de lecture Brightcove. Celui-ci sera créé la première fois qu'il est appelé.
-
Lignes 28-30 : définissez le délégué et activez les fonctions d'avance automatique et de lecture automatique.
lazy var playbackController: BCOVPlaybackController? = { guard let _playbackController = BCOVPlayerSDKManager.shared().createPlaybackController() else { return nil } _playbackController.delegate = self _playbackController.isAutoAdvance = true _playbackController.isAutoPlay = true return _playbackController }() -
Définir la vue du joueur
-
Créez une fonction nommée
createTVPlayerViewcomme suit :- Lignes 38-39 : Définissez la vue du lecteur afin que les panneaux de la barre d'onglets puissent présenter d'autres contrôleurs de vue.
- Lignes 42-44 : Créez la vue du lecteur et ajoutez-la à la vue du conteneur vidéo.
- Ligne 47 : Associez la vue du lecteur au contrôleur de lecture.
- Ligne 49 : Ajoute la vue du lecteur en tant que sous-vue de la vue principale.
- Ligne 51 : Éteindre masque de redimensionnement automatique.
-
Lignes 52-57 : Utilisation Mise en page automatique pour définir des contraintes dynamiques pour la vue joueur.
lazy var playerView: BCOVTVPlayerView? = { // Set yourself as the presenting view controller // so that tab bar panels can present other view controllers let options = BCOVTVPlayerViewOptions() options.presentingViewController = self // Create and add to the video container view guard let _playerView = BCOVTVPlayerView(options: options) else { return nil } // Link the playback controller to the Player View _playerView.playbackController = playbackController videoContainerView.addSubview(_playerView) _playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ _playerView.topAnchor.constraint(equalTo: videoContainerView.topAnchor), _playerView.rightAnchor.constraint(equalTo: videoContainerView.rightAnchor), _playerView.leftAnchor.constraint(equalTo: videoContainerView.leftAnchor), _playerView.bottomAnchor.constraint(equalTo: videoContainerView.bottomAnchor) ]) return _playerView }()
Créer une fonction d'initialisation
- Créez une
initfonction comme suit :- Ligne 64 : Appelle l'implémentation de la super classe de la fonction init().
-
Ligne 65 : Facultatif : Envoie votre ID de compte Video Cloud à Analytics. Ceci n'est nécessaire que si vous remplacez le
BCOVVideoclasse ou n'utilisez pas le service ou le catalogue Brightcove Playback.
required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) playbackController?.analytics.account = playbackConfig.accountID; }
Traiter après le chargement de la vue
-
Dans le
viewDidLoadméthode ajouter ce qui suit :-
Ligne 72 : Appelle le
requestContentFromPlaybackServicefonction, que nous définirons à l'étape suivante.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. requestContentFromPlaybackService() } -
Demander du contenu à la bibliothèque Brightcove
Afin de lire le contenu vidéo, vous demanderez une liste de lecture au service de catalogue
-
Créez une fonction nommée
requestContentFromPlaybackServicecomme suit :- Lignes 75-76 : renvoie un objet vidéo à partir de l'API de lecture en fonction de l'identifiant vidéo donné.
- Ligne 80 : ajoute la vidéo au contrôleur de lecture.
- Ligne 82 : écrit un message d'erreur si aucune liste de lecture n'est renvoyée.
private func requestContentFromPlaybackService() { playbackService.findVideo(withVideoID: playbackConfig.videoID, parameters: nil) { [weak self] (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in if let _video = video { // since "isAutoPlay" is true, setVideos will begin playing the content self?.playbackController?.setVideos([_video] as NSArray) } else { print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")") } } }
Étendre le contrôleur de lecture
Cela permet à votre application d'écouter et de répondre aux événements de lecture vidéo.
-
Étendez le contrôleur de vue pour inclure le délégué du contrôleur de lecture Brightcove et écoutez les événements de lecture. Si vous débutez avec swift, consultez le guide sur Rallonges.
// MARK: - BCOVPlaybackControllerDelegate extension ViewController: BCOVPlaybackControllerDelegate { func playbackController(_ controller: BCOVPlaybackController!, didAdvanceTo session: BCOVPlaybackSession!) { NSLog("ViewController Debug - Advanced to new session.") } func playbackController(_ controller: BCOVPlaybackController!, playbackSession session: BCOVPlaybackSession!, didReceive lifecycleEvent: BCOVPlaybackSessionLifecycleEvent!) { NSLog("Event: %@", lifecycleEvent.eventType) } }
Le reste
-
Créez des fonctions pour gérer les remplacements de focus pour les anciennes versions de tvOS.
// MARK: - UIFocusEnvironment overrides extension ViewController { // Focus Environment override for tvOS 9 override var preferredFocusedView: UIView? { return playerView } // Focus Environment override for tvOS 10+ override var preferredFocusEnvironments: [UIFocusEnvironment] { return (playerView != nil ? [ playerView! ] : []) } }
Voir le code
Le View Controller est maintenant terminé. Voici le code complet :
//
// ViewController.swift
// Simple-Video-Playback
//
// Copyright © 2018 Brightcove. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
fileprivate struct playbackConfig {
static let policyKey = "your policy key"
static let accountID = "your account id"
static let videoID = "your video id"
}
class ViewController: UIViewController {
@IBOutlet weak var videoContainerView: UIView!
lazy var playbackService: BCOVPlaybackService = {
return BCOVPlaybackService(accountId: playbackConfig.accountID, policyKey: playbackConfig.policyKey)
}()
lazy var playbackController: BCOVPlaybackController? = {
guard let _playbackController = BCOVPlayerSDKManager.shared().createPlaybackController() else {
return nil
}
_playbackController.delegate = self
_playbackController.isAutoAdvance = true
_playbackController.isAutoPlay = true
return _playbackController
}()
lazy var playerView: BCOVTVPlayerView? = {
// Set yourself as the presenting view controller
// so that tab bar panels can present other view controllers
let options = BCOVTVPlayerViewOptions()
options.presentingViewController = self
// Create and add to the video container view
guard let _playerView = BCOVTVPlayerView(options: options) else {
return nil
}
// Link the playback controller to the Player View
_playerView.playbackController = playbackController
videoContainerView.addSubview(_playerView)
_playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
_playerView.topAnchor.constraint(equalTo: videoContainerView.topAnchor),
_playerView.rightAnchor.constraint(equalTo: videoContainerView.rightAnchor),
_playerView.leftAnchor.constraint(equalTo: videoContainerView.leftAnchor),
_playerView.bottomAnchor.constraint(equalTo: videoContainerView.bottomAnchor)
])
return _playerView
}()
required init?(coder aDecoder: NSCoder)
{
super.init(coder: aDecoder)
playbackController?.analytics.account = playbackConfig.accountID; // Optional
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
requestContentFromPlaybackService()
}
private func requestContentFromPlaybackService() {
playbackService.findVideo(withVideoID: playbackConfig.videoID, parameters: nil) { [weak self] (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in
if let _video = video {
// since "isAutoPlay" is true, setVideos will begin playing the content
self?.playbackController?.setVideos([_video] as NSArray)
} else {
print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")")
}
}
}
}
// MARK: - BCOVPlaybackControllerDelegate
extension ViewController: BCOVPlaybackControllerDelegate {
func playbackController(_ controller: BCOVPlaybackController!, didAdvanceTo session: BCOVPlaybackSession!) {
NSLog("ViewController Debug - Advanced to new session.")
}
func playbackController(_ controller: BCOVPlaybackController!, playbackSession session: BCOVPlaybackSession!, didReceive lifecycleEvent: BCOVPlaybackSessionLifecycleEvent!) {
NSLog("Event: %@", lifecycleEvent.eventType)
}
}
// MARK: - UIFocusEnvironment overrides
extension ViewController {
// Focus Environment override for tvOS 9
override var preferredFocusedView: UIView? {
return playerView
}
// Focus Environment override for tvOS 10+
override var preferredFocusEnvironments: [UIFocusEnvironment] {
return (playerView != nil ? [ playerView! ] : [])
}
}
Importer le SDK natif
Bien que le Brightcove Native Player SDK pour iOS soit écrit en Obj-C, nous pouvons simplement importer les modules du framework dans notre projet Swift.
-
En dessous de l'existant
importdirective, ajoutez ce qui suit pour importer le Brightcove Native Player SDK :import BrightcovePlayerSDK
Personnalisez le projet avec vos valeurs
Ajoutez la valeur de votre ID de compte Video Cloud.
fileprivate struct playbackConfig {
static let accountID = "your account id"
}
Créer une variable de vue
-
Dans le
ViewControllerclasse, ajoutez une variable pour la vue.class ViewController: UIViewController { @IBOutlet weak var videoContainerView: UIView!
Créer le contrôleur de lecture
-
Créez une variable qui définit le contrôleur de lecture Brightcove. Celui-ci sera créé la première fois qu'il est appelé.
-
Lignes 22-24 : définissez le délégué et activez les fonctions d'avance automatique et de lecture automatique.
lazy var playbackController: BCOVPlaybackController? = { guard let _playbackController = BCOVPlayerSDKManager.shared().createPlaybackController() else { return nil } _playbackController.delegate = self _playbackController.isAutoAdvance = true _playbackController.isAutoPlay = true return _playbackController }() -
Définir la vue du joueur
-
Créez le
playerViewcomme suit :- Lignes 32-33 : Définissez la vue du lecteur afin que les panneaux de la barre d'onglets puissent présenter d'autres contrôleurs de vue.
- Lignes 36 à 38 : Créez la vue du lecteur et ajoutez-la à la vue du conteneur vidéo.
- Ligne 41 : Associez la vue du lecteur au contrôleur de lecture.
- Ligne 43 : Ajoute la vue du lecteur en tant que sous-vue de la vue principale.
- Ligne 45 : Éteindre masque de redimensionnement automatique.
-
Lignes 46-51 : Utilisation Mise en page automatique pour définir des contraintes dynamiques pour la vue joueur.
lazy var playerView: BCOVTVPlayerView? = { // Set yourself as the presenting view controller // so that tab bar panels can present other view controllers let options = BCOVTVPlayerViewOptions() options.presentingViewController = self // Create and add to the video container view guard let _playerView = BCOVTVPlayerView(options: options) else { return nil } // Link the playback controller to the Player View _playerView.playbackController = playbackController videoContainerView.addSubview(_playerView) _playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ _playerView.topAnchor.constraint(equalTo: videoContainerView.topAnchor), _playerView.rightAnchor.constraint(equalTo: videoContainerView.rightAnchor), _playerView.leftAnchor.constraint(equalTo: videoContainerView.leftAnchor), _playerView.bottomAnchor.constraint(equalTo: videoContainerView.bottomAnchor) ]) return _playerView }()
Créer une fonction d'initialisation
- Créez une
initfonction comme suit :- Ligne 58 : Appelle l'implémentation de la super classe de la fonction init().
-
Ligne 59 : Envoie votre ID de compte Video Cloud à Analytics. Cela enregistre votre application auprès de Brightcove.
required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) playbackController?.analytics.account = playbackConfig.accountID; }
Lire des vidéos
-
Dans le
viewDidLoadméthode ajouter ce qui suit :- Lignes 67-69 : Créez un tableau de sources vidéo à l'aide de chemins d'URL.
-
Ligne 71 : ajoute la matrice vidéo à la file d'attente de lecture du contrôleur, qui est définie pour démarrer automatiquement la lecture.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // create an array of videos var videoArray = [AnyObject]() videoArray = [videoWithURL(url: NSURL(string: "https://sdks.support.brightcove.com/assets/videos/hls/laughing_gull/laughing_gull.m3u8")!), videoWithURL(url: NSURL(string: "https://sdks.support.brightcove.com/assets/videos/hls/greatblueheron/greatblueheron.m3u8")!)] playbackController?.setVideos(videoArray as NSFastEnumeration); }
Définir la méthode de livraison pour les sources vidéo
-
Créez une fonction qui définit la méthode de livraison pour
BCOVSourcesqui appartiennent à une vidéo.func videoWithURL(url: NSURL) -> BCOVVideo { // set the delivery method for BCOVSources that belong to a video let source:BCOVSource = BCOVSource(url: url as URL?, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil) let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]()) return video! }
Étendre le contrôleur de lecture
Cela permet à votre application d'écouter et de répondre aux événements de lecture vidéo.
-
Étendez le contrôleur de vue pour inclure le délégué du contrôleur de lecture Brightcove et écoutez les événements de lecture. Si vous débutez avec swift, consultez le guide sur Rallonges.
// MARK: - BCOVPlaybackControllerDelegate extension ViewController: BCOVPlaybackControllerDelegate { func playbackController(_ controller: BCOVPlaybackController!, didAdvanceTo session: BCOVPlaybackSession!) { NSLog("ViewController Debug - Advanced to new session.") } func playbackController(_ controller: BCOVPlaybackController!, playbackSession session: BCOVPlaybackSession!, didReceive lifecycleEvent: BCOVPlaybackSessionLifecycleEvent!) { NSLog("Event: %@", lifecycleEvent.eventType) } }
Le reste
-
Créez des fonctions pour gérer les remplacements de focus pour les anciennes versions de tvOS.
// MARK: - UIFocusEnvironment overrides extension ViewController { // Focus Environment override for tvOS 9 override var preferredFocusedView: UIView? { return playerView } // Focus Environment override for tvOS 10+ override var preferredFocusEnvironments: [UIFocusEnvironment] { return (playerView != nil ? [ playerView! ] : []) } }
Voir le code
Le View Controller est maintenant terminé. Voici le code complet :
//
// ViewController.swift
// Simple-Video-Playback
//
// Copyright © 2018 Brightcove. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
fileprivate struct playbackConfig {
static let accountID = "1752604059001"
}
class ViewController: UIViewController {
@IBOutlet weak var videoContainerView: UIView!
lazy var playbackController: BCOVPlaybackController? = {
guard let _playbackController = BCOVPlayerSDKManager.shared().createPlaybackController() else {
return nil
}
_playbackController.delegate = self
_playbackController.isAutoAdvance = true
_playbackController.isAutoPlay = true
return _playbackController
}()
lazy var playerView: BCOVTVPlayerView? = {
// Set yourself as the presenting view controller
// so that tab bar panels can present other view controllers
let options = BCOVTVPlayerViewOptions()
options.presentingViewController = self
// Create and add to the video container view
guard let _playerView = BCOVTVPlayerView(options: options) else {
return nil
}
// Link the playback controller to the Player View
_playerView.playbackController = playbackController
videoContainerView.addSubview(_playerView)
_playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
_playerView.topAnchor.constraint(equalTo: videoContainerView.topAnchor),
_playerView.rightAnchor.constraint(equalTo: videoContainerView.rightAnchor),
_playerView.leftAnchor.constraint(equalTo: videoContainerView.leftAnchor),
_playerView.bottomAnchor.constraint(equalTo: videoContainerView.bottomAnchor)
])
return _playerView
}()
required init?(coder aDecoder: NSCoder)
{
super.init(coder: aDecoder)
playbackController?.analytics.account = playbackConfig.accountID;
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// create an array of videos
var videoArray = [AnyObject]()
videoArray = [videoWithURL(url: NSURL(string: "https://sdks.support.brightcove.com/assets/videos/hls/laughing_gull/laughing_gull.m3u8")!),
videoWithURL(url: NSURL(string: "https://sdks.support.brightcove.com/assets/videos/hls/greatblueheron/greatblueheron.m3u8")!)]
playbackController?.setVideos(videoArray as NSFastEnumeration);
}
func videoWithURL(url: NSURL) -> BCOVVideo {
// set the delivery method for BCOVSources that belong to a video
let source:BCOVSource = BCOVSource(url: url as URL?, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil)
let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]())
return video!
}
}
// MARK: - BCOVPlaybackControllerDelegate
extension ViewController: BCOVPlaybackControllerDelegate {
func playbackController(_ controller: BCOVPlaybackController!, didAdvanceTo session: BCOVPlaybackSession!) {
NSLog("ViewController Debug - Advanced to new session.")
}
func playbackController(_ controller: BCOVPlaybackController!, playbackSession session: BCOVPlaybackSession!, didReceive lifecycleEvent: BCOVPlaybackSessionLifecycleEvent!) {
NSLog("Event: %@", lifecycleEvent.eventType)
}
}
// MARK: - UIFocusEnvironment overrides
extension ViewController {
// Focus Environment override for tvOS 9
override var preferredFocusedView: UIView? {
return playerView
}
// Focus Environment override for tvOS 10+
override var preferredFocusEnvironments: [UIFocusEnvironment] {
return (playerView != nil ? [ playerView! ] : [])
}
}
Connecter la vue storyboard
Connectez le Main.storyboard voir avec le videoContainer biens.
-
Dans le Xcode, ouvrez le
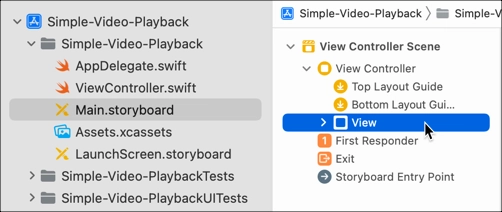
Main.storyboarddéposer. -
Dans la vue associée, développez le Voir la scène du contrôleur et puis le Afficher le contrôleur menu pour exposer le Vue objet.

Vue du story-board -
Cliquez sur Ajouter un éditeur sur la droite et ouvrez le
ViewController.swiftfichier.
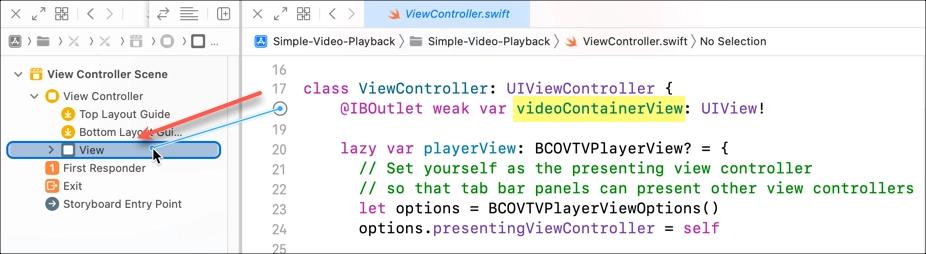
Rédacteur adjoint -
Sélectionnez le cercle ouvert à côté de
@IBOutletpour levideoContainerView, et faites-le glisser vers le Voir objet pour connecter ces composants.
Connecter la vue
Gérer la sécurité des médias
App Transport Security (ATS) applique des connexions sécurisées entre votre application et les services Web. Avec la sortie par Apple du SDK iOS 9, une nouvelle fonctionnalité appelée Sécurité du transport des applications (ATS) était ajouté.
-
L'une des situations suivantes s'appliquera à votre application :
-
Par défaut, le Brightcove Native SDK pour iOS utilise une politique de sélection de source pour choisir les sources HTTPS plutôt que HTTP, afin que vous puissiez créer vos applications avec ATS activé.
Ça y est, vous êtes prêt à exécuter votre application.
-
Si vous utilisez des sources HTTP ou avez d'autres appels HTTP dans votre application, vous pouvez rencontrer le message d'erreur suivant :
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.Cela signifie que l'ATS est activé, mais que votre système n'est pas configuré pour répondre aux exigences ATS. Pour remédier à cette situation, consultez le Travailler avec App Transport Security (ATS) document.
-
Exécutez l'application
L'application est prête à être créée et exécutée sur une Apple TV ou le simulateur Xcode. Vous devriez pouvoir lire et parcourir la vidéo spécifiée à l'aide de la télécommande.

Commandes de l'interface utilisateur Apple TV
Vous êtes maintenant prêt à en savoir plus sur les commandes de lecture Apple TV, y compris la vue de la barre supérieure pour les informations vidéo, les sous-titres et l'audio. Pour plus d'informations, consultez le Contrôles de l'interface utilisateur Apple TV avec le SDK natif pour tvOS document.
Pour plus de détails sur la façon de créer votre propre vue d'élément de barre supérieure personnalisée, consultez le Exemple de lecteur Apple TV.