Aperçu
Cet exemple montre une vidéo renvoyée par l'API Brightcove Playback, qui est l'API la plus récente et recommandée pour récupérer du contenu de votre bibliothèque Video Cloud.
Pour cette option, vous aurez besoin d'une clé de stratégie. Si vous n'êtes pas familiarisé avec les clés de stratégie, consultez Présentation de l'API des règles.
Commencer
Cet exemple lit des vidéos à partir d'un tableau interne de fichiers vidéo.
Suivez les étapes ci-dessous pour vous familiariser avec la configuration d'un projet d'application qui utilise le Brightcove Player SDK pour iOS. Vous pouvez afficher le code complet pour chacun des éléments suivants :
Vous pouvez essayer cet exemple de deux manières :
Télécharger l'exemple
Téléchargez l'intégralité du projet Xcode pour l'expérimentation.
- Clonez ou téléchargez le Exemples de SDK natif pour iOS à votre système local.
- Naviguez vers le Player/VideoCloudBasicPlayer/objc exemple d'application.
- Exécutez le
pod installcommander. - Ouvrez et exécutez l'espace de travail nouvellement créé.
Pour plus de détails, consultez le Exécuter des exemples d'applications pour le SDK natif pour iOS/tvOS document.
Créez l'application en suivant les étapes de ce guide
Suivez les étapes ci-dessous pour vous familiariser avec la configuration d'un projet d'application qui utilise le Brightcove Player SDK pour tvOS. Vous pouvez afficher le code complet pour chacun des éléments suivants :
Créer le projet
Mettre en place un projet dans Xcode. Ajoutez ensuite le Brightcove Player SDK ainsi que toutes les dépendances au projet.
Mettre en place le projet Xcode
Créez un nouveau projet Xcode pour l'application.
-
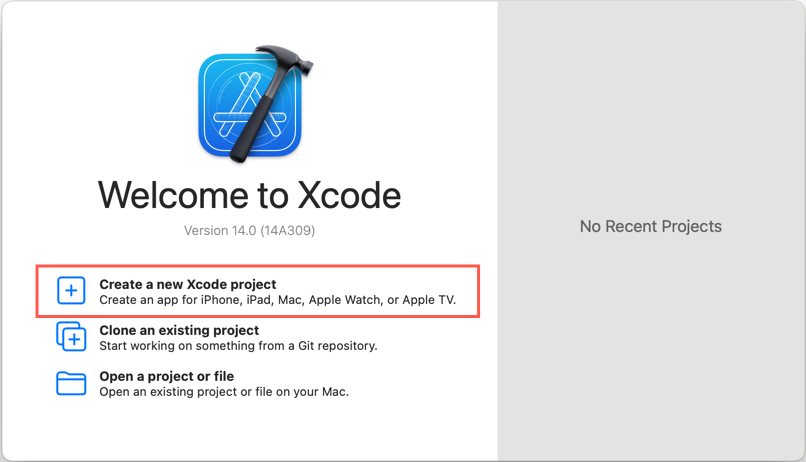
Démarrez la création d'un nouveau projet iOS dans Xcode. Sélectionner Créer un nouveau projet Xcode. Sinon, dans le menu supérieur de Xcode, vous pouvez sélectionner Fichier, Nouveau, Projet.

Créer un projet -
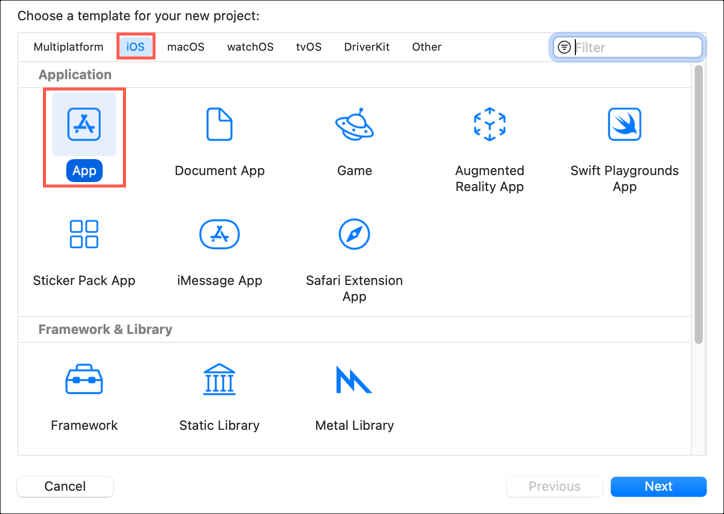
Choisissez App pour le modèle et cliquez sur Suivant.

Choisir un modèle de projet -
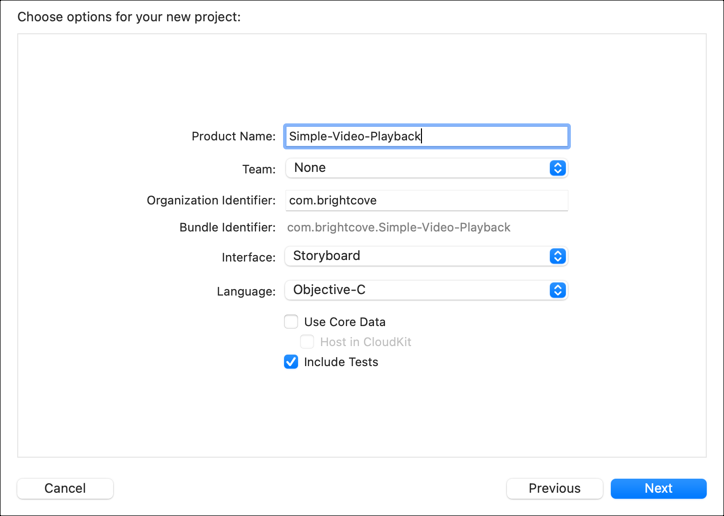
Définissez les informations du projet comme suit :
- Nom du produit : Lecture vidéo simple
- Équipe : aucune
Le champ Équipe est facultatif. Si vous souhaitez distribuer votre application sur l'App Store, vous devrez sélectionner une équipe à laquelle vous appartenez via le programme pour développeurs Apple. Le nom de l'équipe est requis pour la signature du code. Dans cet exemple, nous ne sélectionnerons aucun.
- Identificateur d'organisation : com.example-company
Cela rend le nom du produit unique pour l'App Store. - Interface : Story-board
- Langue : Objectif c
Cliquez sur Next (Suivant).

Ajouter des informations sur le projet -
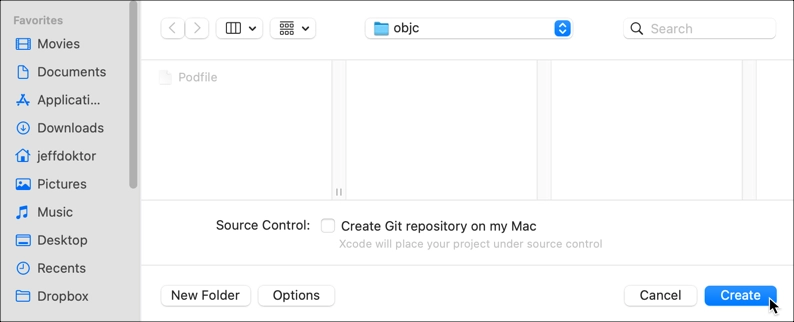
Choisissez l'emplacement où vous souhaitez enregistrer votre projet et cliquez sur Créer.

Sauvegarder le projet - Fermez maintenant le projet (oui, fermez-le, c'est important !)
Ajouter le SDK et ses dépendances à votre projet
Le moyen le plus simple d'ajouter le SDK et ses dépendances à votre projet consiste à utiliser CocoaPods.
CocoaPods est un gestionnaire de dépendances qui ajoute des bibliothèques à votre projet. Il n'est pas obligatoire, mais facilite l'installation. Pour installer CocoaPods, consultez les instructions sur le CocoaPods placer.
-
Dans votre dossier de projet, créez un fichier texte brut appelé Fichier Pod (pas d'extension de fichier).
-
À l'aide d'un éditeur de texte, ajoutez les lignes de code suivantes au fichier Podfile et enregistrez-le. Ce code effectue les opérations suivantes :
- Ligne 1 : Pointe vers l'emplacement GitHub pour les spécifications du pod CocoaPods
- Ligne 2 : Pointe vers l'emplacement GitHub pour les spécifications du pod Brightcove
- Ligne 4 : Définit la version de la plateforme iOS
- Ligne 6 : Configure les Pods pour qu'ils utilisent des frameworks au lieu de bibliothèques statiques
-
Lignes 8 à 10 : Installation du SDK du lecteur natif de Brightcove
- Pour plus d'informations sur la gestion des dépendances, consultez le Comment gérer les dépendances avec CocoaPods article.
source 'https://github.com/CocoaPods/Specs.git' source 'https://github.com/brightcove/BrightcoveSpecs.git' platform :ios, '16.0' use_frameworks! target 'Simple-Video-Playback' do pod 'Brightcove-Player-Core/XCFramework' end -
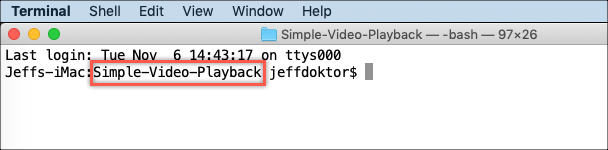
Ouvrez une session Terminal et accédez à votre Lecture vidéo simple Dossier de projet Xcode.

Séance terminale -
Dans la session Terminal, tapez la commande suivante :
pod installet appuyez sur Revenir pour l'exécuter. Vous devriez voir une série de messages dans le terminal indiquant que le Brightcove Player SDK a été ajouté à votre projet.
-
La
pod installcommande crée le.xcworkspacefichier pour votre projet.Notez la dernière ligne, qui est importante. À partir de ce moment, vous devez effectuer les opérations suivantes :
- Ouvrez le fichier Simple-Video-Playback.xcworkspace dans Xcode
- Faire pas Utilisez le Simple-Video-Playback.xcodeproj déposer
Coder l'application vidéo
Créez le code pour une application de lecture vidéo simple.
- Dans Xcode, ouvrez le Simple-Video-Playback.xcworkspace déposer.
Définir le comportement audio de l'application
La session audio gère le comportement audio au niveau de l'application. En savoir plus sur le AVAudioSession classer.
Pour cet échantillon, nous utiliserons AVAudioSessionCategoryPlayback. Cela joue le son même lorsque l'écran est verrouillé et avec le commutateur Sonnerie/Silence réglé sur silencieux. Pour rester simple, nous mettrons le code pour cela dans l'App Delegate.
-
Dans votre projet, ouvrez le fichier d'implémentation App Delegate (AppDelegate.m).
-
Dans le
didFinishLaunchingWithOptionsméthode, ajoutez du code pour définir la catégorie de session audio. Assurez-vous d'importer leAVFoundationcadre.- Nous avons besoin du code ci-dessous pour nous assurer que le son est lu quand nous le souhaitons. Par exemple, sans définir ce code, nous n'entendrons pas la vidéo lorsque le commutateur muet est activé.
- Pour plus de simplicité dans l'exemple, nous mettons cela dans le délégué d'application. Pour plus d'informations sur la façon de l'utiliser dans votre propre application, consultez le Guide de programmation de la session audio.
// // AppDelegate.m // Simple-Video-Playback // #import "AppDelegate.h" #import <AVFoundation/AVFoundation.h> @interface AppDelegate () @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. NSError *categoryError = nil; BOOL success = [[AVAudioSession sharedInstance] setCategory:AVAudioSessionCategoryPlayback error:&categoryError]; if (!success) { NSLog(@"AppDelegate Debug - Error setting AVAudioSession category. Because of this, there may be no sound. `%@`", categoryError); } return YES; } #pragma mark - UISceneSession lifecycle - (UISceneConfiguration *)application:(UIApplication *)application configurationForConnectingSceneSession:(UISceneSession *)connectingSceneSession options:(UISceneConnectionOptions *)options { // Called when a new scene session is being created. // Use this method to select a configuration to create the new scene with. return [[UISceneConfiguration alloc] initWithName:@"Default Configuration" sessionRole:connectingSceneSession.role]; } - (void)application:(UIApplication *)application didDiscardSceneSessions:(NSSet<UISceneSession *> *)sceneSessions { // Called when the user discards a scene session. // If any sessions were discarded while the application was not running, this will be called shortly after application:didFinishLaunchingWithOptions. // Use this method to release any resources that were specific to the discarded scenes, as they will not return. } @end
Construire l'implémentation de View Controller
Mettez à jour l'implémentation de View Controller pour lire une vidéo à partir du service de catalogue Brightcove.
-
Dans votre projet, ouvrez le fichier d'implémentation de View Controller (ViewController.m).
Importer le fichier d'en-tête Brightcove Player SDK
-
Ajoutez la déclaration d'importation suivante pour le Brightcove Player SDK :
@import BrightcovePlayerSDK;
Personnalisez le projet avec vos valeurs
Ajoutez des valeurs d'identifiant de jeton et de liste de lecture pour accéder à votre compte Video Cloud.
Cet exemple montre une vidéo renvoyée par l'API Brightcove Playback, qui est l'API la plus récente et recommandée pour récupérer du contenu de votre bibliothèque Video Cloud. Si vous n'êtes pas familiarisé avec les clés de stratégie, consultez le Présentation de l'API des règles.
-
Sous le
#importdirectives, ajoutez vos propres valeurs pour les éléments suivants :- Ligne 11 : Définit votre clé de politique d'API de lecture Brightcove.
- Ligne 12 : Définit votre ID de compte Video Cloud.
- Ligne 13 : Définit votre ID vidéo Video Cloud.
// ** Customize these values with your own account information ** static NSString * const kViewControllerPlaybackServicePolicyKey = @"your policy key"; static NSString * const kViewControllerAccountID = @"your account id"; static NSString * const kViewControllerVideoID = @"your video id";
Déclarer des propriétés
-
Dans la section d'interface ViewController, ajoutez les déclarations de classe suivantes :
- Ligne 14 : Ajoute les délégués de Brightcove au
interface. Cela permet à votre application d'écouter et de répondre aux événements de lecture vidéo. - Ligne 16 : Définit le
BCOVPlaybackServiceclasse, qui fournit des méthodes asynchrones pour récupérer des données à partir de l'API Playback. - Ligne 17 : Définit le
BCOVPlaybackController, qui propose des méthodes pour contrôler la fonctionnalité de lecture. - Ligne 18 : Définit la vue du lecteur pour les commandes de l'interface utilisateur de Brightcove.
- Ligne 19 : Définit la vue du conteneur vidéo.
@interface ViewController () <BCOVPlaybackControllerDelegate> @property (nonatomic, strong) BCOVPlaybackService *playbackService; @property (nonatomic, strong) id<BCOVPlaybackController> playbackController; @property (nonatomic) BCOVPUIPlayerView *playerView; @property (nonatomic, weak) IBOutlet UIView *videoContainer; @end - Ligne 14 : Ajoute les délégués de Brightcove au
Définir la méthode d'initialisation
-
Dans la section d'implémentation de ViewController, définissez un
initfonction qui appelle unsetupfonction que vous définirez à l'étape suivante.@implementation ViewController #pragma mark Setup Methods - (instancetype)initWithCoder:(NSCoder *)coder { self = [super initWithCoder:coder]; if (self) { [self setup]; } return self; }
Configurer le lecteur
-
Sous la
initfonction, créez une fonction nomméesetup, qui est appelée lors du chargement de l'application.- Ligne 38 : Utilise le gestionnaire partagé pour créer un contrôleur de lecture. Les
BCOVPlayerSDKManagerclass est un singleton qui vous permet de créer d'autres objets dans l'écosystème SDK. -
Ligne 40 : Facultatif : Si vous remplacez le
BCOVVideoou n'utilisez pas le lecteur et le service ou le catalogue de lecture Brightcove, vous devez envoyer votre ID de compte Video Cloud à Video Cloud Analytics. Cela vous permet d'afficher les données de cette application dans Video Cloud Analytics. - Lignes 42 à 44 : définissez le délégué et activez les fonctionnalités d'avance automatique et de lecture automatique.
-
Ligne 46 : Initialise le service de lecture avec votre identifiant de compte et votre clé de stratégie.
- (void)setup { _playbackController = [BCOVPlayerSDKManager.sharedManager createPlaybackController]; _playbackController.analytics.account = kViewControllerAccountID; // Optional _playbackController.delegate = self; _playbackController.autoAdvance = YES; _playbackController.autoPlay = YES; _playbackService = [[BCOVPlaybackService alloc] initWithAccountId:kViewControllerAccountID policyKey:kViewControllerPlaybackServicePolicyKey]; } - Ligne 38 : Utilise le gestionnaire partagé pour créer un contrôleur de lecture. Les
Configurer le lecteur
-
Dans le
viewDidLoadfonction, procédez comme suit :- Ligne 54 : Créez et définissez les commandes du lecteur Brightcove à l'aide de la disposition VOD standard.
- Ligne 56 : Ajoute la vue du lecteur en tant que sous-vue de la vue principale.
- Ligne 57 : Éteindre masque de redimensionnement automatique.
- Lignes 58 à 63 : Utilisation Mise en page automatique pour définir des contraintes dynamiques pour la vue joueur.
- Lignes 64 : Affecte la vue du lecteur à sa variable globale associée.
- Lignes 67 : Associe la vue du lecteur au contrôleur de lecture.
-
Ligne 69 : Appelle le
requestContentFromPlaybackServicefonction, que vous définirez à l'étape suivante.
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. // Set up our player view. Create with a standard VOD layout. BCOVPUIPlayerView *playerView = [[BCOVPUIPlayerView alloc] initWithPlaybackController:self.playbackController options:nil controlsView:[BCOVPUIBasicControlView basicControlViewWithVODLayout] ]; _videoContainer addSubview:playerView]; playerView.translatesAutoresizingMaskIntoConstraints = NO; [NSLayoutConstraint activateConstraints:@[ [playerView.topAnchor constraintEqualToAnchor:_videoContainer.topAnchor], [playerView.rightAnchor constraintEqualToAnchor:_videoContainer.rightAnchor], [playerView.leftAnchor constraintEqualToAnchor:_videoContainer.leftAnchor], [playerView.bottomAnchor constraintEqualToAnchor:_videoContainer.bottomAnchor], ]]; _playerView = playerView; // Associate the playerView with the playback controller. _playerView.playbackController = _playbackController; [self requestContentFromPlaybackService]; }
Demander du contenu à la bibliothèque Brightcove
Afin de lire le contenu vidéo, vous demanderez une vidéo à votre bibliothèque Video Cloud.
-
Sous la
viewDidLoadfonction, créez une fonction nomméerequestContentFromPlaybackServicecomme suit :- (void)requestContentFromPlaybackService { [self.playbackService findVideoWithVideoID:kViewControllerVideoID parameters:nil completion:^(BCOVVideo *video, NSDictionary *jsonResponse, NSError *error) { if (video) { [self.playbackController setVideos:@[ video ]]; } else { NSLog(@"ViewController Debug - Error retrieving video: `%@`", error); } }]; }
Voir le code
L'implémentation de View Controller est maintenant terminée. Voici le code complet :
//
// ViewController.m
// Simple-Video-Playback
//
#import "ViewController.h"
@import BrightcovePlayerSDK;
// ** Customize these values with your own account information **
static NSString * const kViewControllerPlaybackServicePolicyKey = @"your policy key";
static NSString * const kViewControllerAccountID = @"your account id";
static NSString * const kViewControllerVideoID = @"your video id";
@interface ViewController () <BCOVPlaybackControllerDelegate>
@property (nonatomic, strong) BCOVPlaybackService *playbackService;
@property (nonatomic, strong) id<BCOVPlaybackController> playbackController;
@property (nonatomic) BCOVPUIPlayerView *playerView;
@property (nonatomic, weak) IBOutlet UIView *videoContainer;
@end
@implementation ViewController
#pragma mark Setup Methods
- (instancetype)initWithCoder:(NSCoder *)coder
{
self = [super initWithCoder:coder];
if (self)
{
[self setup];
}
return self;
}
- (void)setup
{
_playbackController = [BCOVPlayerSDKManager.sharedManager createPlaybackController];
_playbackController.analytics.account = kViewControllerAccountID; // optional
_playbackController.delegate = self;
_playbackController.autoAdvance = YES;
_playbackController.autoPlay = YES;
_playbackService = [[BCOVPlaybackService alloc] initWithAccountId:kViewControllerAccountID policyKey:kViewControllerPlaybackServicePolicyKey];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// Set up our player view. Create with a standard VOD layout.
BCOVPUIPlayerView *playerView = [[BCOVPUIPlayerView alloc] initWithPlaybackController:self.playbackController options:nil controlsView:[BCOVPUIBasicControlView basicControlViewWithVODLayout] ];
[_videoContainer addSubview:playerView];
playerView.translatesAutoresizingMaskIntoConstraints = NO;
[NSLayoutConstraint activateConstraints:@[
[playerView.topAnchor constraintEqualToAnchor:_videoContainer.topAnchor],
[playerView.rightAnchor constraintEqualToAnchor:_videoContainer.rightAnchor],
[playerView.leftAnchor constraintEqualToAnchor:_videoContainer.leftAnchor],
[playerView.bottomAnchor constraintEqualToAnchor:_videoContainer.bottomAnchor],
]];
_playerView = playerView;
// Associate the playerView with the playback controller.
_playerView.playbackController = _playbackController;
[self requestContentFromPlaybackService];
}
- (void)requestContentFromPlaybackService
{
[self.playbackService findVideoWithVideoID:kViewControllerVideoID parameters:nil completion:^(BCOVVideo *video, NSDictionary *jsonResponse, NSError *error) {
if (video)
{
[self.playbackController setVideos:@[ video ]];
}
else
{
NSLog(@"ViewController Debug - Error retrieving video: `%@`", error);
}
}];
}
@end
Personnalisez le projet avec vos valeurs
Définissez la valeur de votre identifiant de compte, qui sera envoyé à Brightcove lors d'une étape ultérieure.
-
Sous le
#importdirectives, ajoutez votre propre valeur pour votre identifiant de compte Brightcove. Celui-ci sera utilisé pour enregistrer votre application auprès de Brightcove.// ** Customize these values with your own account information ** static NSString * const kViewControllerAccountID = @"your account id";
Déclarer des propriétés
-
Dans la section d'interface ViewController, ajoutez les délégués et déclarations de classe suivants :
- Ligne 14 : Ajoute les délégués de Brightcove au
interface. - Ligne 16 : Définit le
BCOVPlaybackController, qui propose des méthodes pour contrôler la fonctionnalité de lecture. - Ligne 17 : Définit la vue du lecteur pour les commandes de l'interface utilisateur de Brightcove.
-
Ligne 18 : Définit la vue du conteneur vidéo.
@interface ViewController () <BCOVPlaybackControllerDelegate> @property (nonatomic, strong) id<BCOVPlaybackController> playbackController; @property (nonatomic) BCOVPUIPlayerView *playerView; @property (nonatomic, weak) IBOutlet UIView *videoContainer; @end - Ligne 14 : Ajoute les délégués de Brightcove au
Définir les méthodes d'initialisation
-
Dans la section d'implémentation de ViewController, définissez un
initfonction qui appelle unsetupfonction que vous définirez à l'étape suivante.@implementation ViewController #pragma mark Setup Methods - (instancetype)initWithCoder:(NSCoder *)coder { self = [super initWithCoder:coder]; if (self) { [self setup]; } return self; }
Configurer le lecteur
- Sous la
initfonction, créez une méthode nomméesetup, qui est appelée lors du chargement de l'application.- Ligne 37 : Crée le contrôleur de lecture à l'aide d'un gestionnaire partagé. Les
BCOVPlayerSDKManagerclass est un singleton qui vous permet de créer d'autres objets dans l'écosystème SDK. - Ligne 39 : Enregistre votre application auprès de Brightcove en envoyant votre identifiant de compte.
-
Lignes 41-43 : définissez le délégué et activez les fonctions d'avance automatique et de lecture automatique.
- (void)setup { _playbackController = [BCOVPlayerSDKManager.sharedManager createPlaybackController]; _playbackController.analytics.account = kViewControllerAccountID; _playbackController.delegate = self; _playbackController.autoAdvance = YES; _playbackController.autoPlay = YES; } - Ligne 37 : Crée le contrôleur de lecture à l'aide d'un gestionnaire partagé. Les
Configurer le lecteur et démarrer la lecture
-
Dans le
viewDidLoadméthode, procédez comme suit :- Lignes 50-53 : Créez un tableau de sources vidéo. Vous définirez le
videoWithURLfonction à l'étape suivante. - Ligne 56 : Créez la vue du lecteur avec une mise en page VOD standard.
- Ligne 58 : Ajoute la vue du lecteur en tant que sous-vue de la vue principale.
- Ligne 59 : Éteindre masque de redimensionnement automatique.
- Lignes 60-65 : Utilisation Mise en page automatique pour définir des contraintes dynamiques pour la vue joueur.
- Ligne 66 : Associe la vue du lecteur au contrôleur de lecture.
- Ligne 69 : Ajoute la matrice vidéo à la file d'attente de lecture du contrôleur.
-
Ligne 74 : Démarre la lecture de la première vidéo.
- (void)viewDidLoad { [super viewDidLoad]; // create an array of videos NSArray *videos = @[ [self videoWithURL:[NSURL URLWithString:@"https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4"]], [self videoWithURL:[NSURL URLWithString:@"https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4"]] ]; // Set up our player view. Create with a standard VOD layout. BCOVPUIPlayerView *playerView = [[BCOVPUIPlayerView alloc] initWithPlaybackController:self.playbackController options:nil controlsView:[BCOVPUIBasicControlView basicControlViewWithVODLayout] ]; [_videoContainer addSubview:playerView]; playerView.translatesAutoresizingMaskIntoConstraints = NO; [NSLayoutConstraint activateConstraints:@[ [playerView.topAnchor constraintEqualToAnchor:_videoContainer.topAnchor], [playerView.rightAnchor constraintEqualToAnchor:_videoContainer.rightAnchor], [playerView.leftAnchor constraintEqualToAnchor:_videoContainer.leftAnchor], [playerView.bottomAnchor constraintEqualToAnchor:_videoContainer.bottomAnchor], ]]; _playerView = playerView; // Associate the playerView with the playback controller. _playerView.playbackController = _playbackController; // add the video array to the controller's playback queue [self.playbackController setVideos:videos]; // play the first video [self.playbackController play]; } - Lignes 50-53 : Créez un tableau de sources vidéo. Vous définirez le
Le reste
-
Sous le
viewDidLoadfonction, créez une fonction qui définit la méthode de livraison pourBCOVSourcesqui appartiennent à une vidéo.- (BCOVVideo *)videoWithURL:(NSURL *)url { // set the delivery method for BCOVSources that belong to a video BCOVSource *source = [[BCOVSource alloc] initWithURL:url deliveryMethod:kBCOVSourceDeliveryHLS properties:nil]; return [[BCOVVideo alloc] initWithSource:source cuePoints:[BCOVCuePointCollection collectionWithArray:@[]] properties:@{}]; }
Voir le code
L'implémentation de View Controller est maintenant terminée. Voici le code complet :
//
// ViewController.m
// Simple-Video-Playback
//
// Copyright © Brightcove. All rights reserved.
//
#import "ViewController.h"
// ** Customize these values with your own account information **
static NSString * const kViewControllerAccountID = @"your account id";
@interface ViewController () <BCOVPlaybackControllerDelegate>
@property (nonatomic, strong) id<BCOVPlaybackController> playbackController;
@property (nonatomic) BCOVPUIPlayerView *playerView;
@property (nonatomic, weak) IBOutlet UIView *videoContainer;
@end
@implementation ViewController
#pragma mark Setup Methods
- (instancetype)initWithCoder:(NSCoder *)coder
{
self = [super initWithCoder:coder];
if (self)
{
[self setup];
}
return self;
}
- (void)setup
{
_playbackController = [BCOVPlayerSDKManager.sharedManager createPlaybackController];
_playbackController.analytics.account = kViewControllerAccountID; // optional
_playbackController.delegate = self;
_playbackController.autoAdvance = YES;
_playbackController.autoPlay = YES;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// create an array of videos
NSArray *videos = @[
[self videoWithURL:[NSURL URLWithString:@"https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4"]],
[self videoWithURL:[NSURL URLWithString:@"https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4"]]
];
// Set up our player view. Create with a standard VOD layout.
BCOVPUIPlayerView *playerView = [[BCOVPUIPlayerView alloc] initWithPlaybackController:self.playbackController options:nil controlsView:[BCOVPUIBasicControlView basicControlViewWithVODLayout] ];
// add the view as a subview of the main view
[_videoContainer addSubview:playerView];
playerView.translatesAutoresizingMaskIntoConstraints = NO;
[NSLayoutConstraint activateConstraints:@[
[playerView.topAnchor constraintEqualToAnchor:_videoContainer.topAnchor],
[playerView.rightAnchor constraintEqualToAnchor:_videoContainer.rightAnchor],
[playerView.leftAnchor constraintEqualToAnchor:_videoContainer.leftAnchor],
[playerView.bottomAnchor constraintEqualToAnchor:_videoContainer.bottomAnchor],
]];
_playerView = playerView;
// Associate the playerView with the playback controller.
_playerView.playbackController = _playbackController;
// add the video array to the controller's playback queue
[self.playbackController setVideos:videos];
// play the first video
[self.playbackController play];
}
- (BCOVVideo *)videoWithURL:(NSURL *)url
{
// set the delivery method for BCOVSources that belong to a video
BCOVSource *source = [[BCOVSource alloc] initWithURL:url deliveryMethod:kBCOVSourceDeliveryHLS properties:nil];
return [[BCOVVideo alloc] initWithSource:source cuePoints:[BCOVCuePointCollection collectionWithArray:@[]] properties:@{}];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
Connecter la vue storyboard
Connectez le Main.storyboard voir avec levideoContainer biens.
-
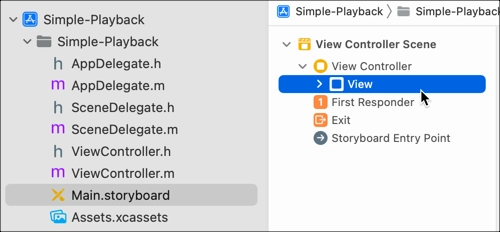
Dans le Xcode, ouvrez le
Main.storyboarddéposer. -
Dans la vue associée, développez le Voir la scène du contrôleur et puis le Afficher le contrôleur menu pour exposer le Vue objet.

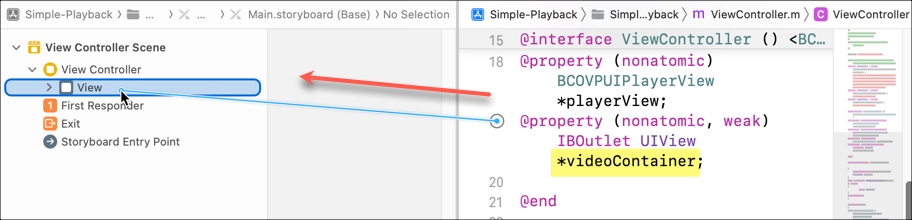
Vue du story-board" -
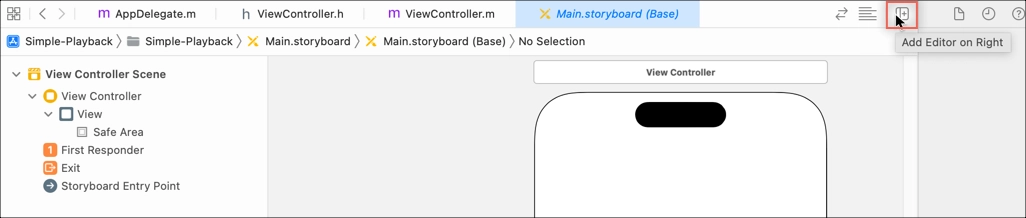
Cliquez sur Ajouter un éditeur sur la droite et ouvrez le
ViewController.mfichier.
Ajouter un éditeur -
Sélectionnez le cercle ouvert à côté de
@propertypourvideoContainer, et faites-le glisser vers le Voir objet pour connecter ces composants.
Connecter la vue
Gérer la sécurité des médias
App Transport Security (ATS) applique des connexions sécurisées entre votre application et les services Web. Avec la sortie par Apple du SDK iOS 9, une nouvelle fonctionnalité appelée Sécurité du transport des applications (ATS) était ajouté.
-
L'une des situations suivantes s'appliquera à votre application :
-
Par défaut, le Brightcove Native SDK pour iOS utilise une politique de sélection de source pour choisir les sources HTTPS plutôt que HTTP, afin que vous puissiez créer vos applications avec ATS activé.
Ça y est, vous êtes prêt à exécuter votre application.
-
Si vos ressources distantes utilisent HTTPS au lieu de sources HTTP, vous pouvez créer vos applications avec ATS activé.
Ça y est, vous êtes prêt à exécuter votre application.
-
Si vous utilisez des sources HTTP ou avez d'autres appels HTTP dans votre application, vous pouvez rencontrer le message d'erreur suivant :
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.Cela signifie que l'ATS est activé, mais que votre système n'est pas configuré pour répondre aux exigences ATS. Pour remédier à cette situation, consultez le Travailler avec App Transport Security (ATS) document.
-
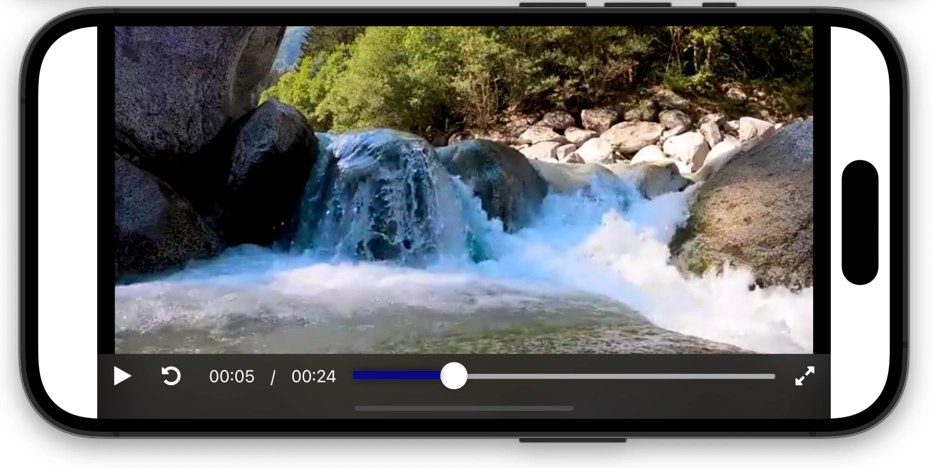
Exécutez l'application
L'application est prête à être créée et exécutée sur un iPhone, un iPad ou le simulateur iOS. Vous devriez pouvoir lire la vidéo à partir de votre bibliothèque Video Cloud.

Pour plus de détails, consultez les échantillons du SDK du lecteur Brightcove pour iOS.
L'application est prête à être créée et exécutée sur un iPhone, un iPad ou le simulateur iOS. Vous devriez pouvoir lire les vidéos définies dans votre tableau.

Pour plus de détails, consultez les échantillons du SDK du lecteur Brightcove pour iOS.