Aperçu
Lorsque vous travaillez avec l'insertion d'annonces côté serveur (SSAI), le Brightcove Native SDK pour Android vous permet de personnaliser les éléments de l'interface utilisateur publicitaire. Pour plus de détails sur SSAI, voir ce qui suit :
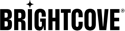
L'interface utilisateur de la publicité est composée de deux composants principaux :
- Superposition d'annonces (A)
- Contrôleur de média publicitaire (B)

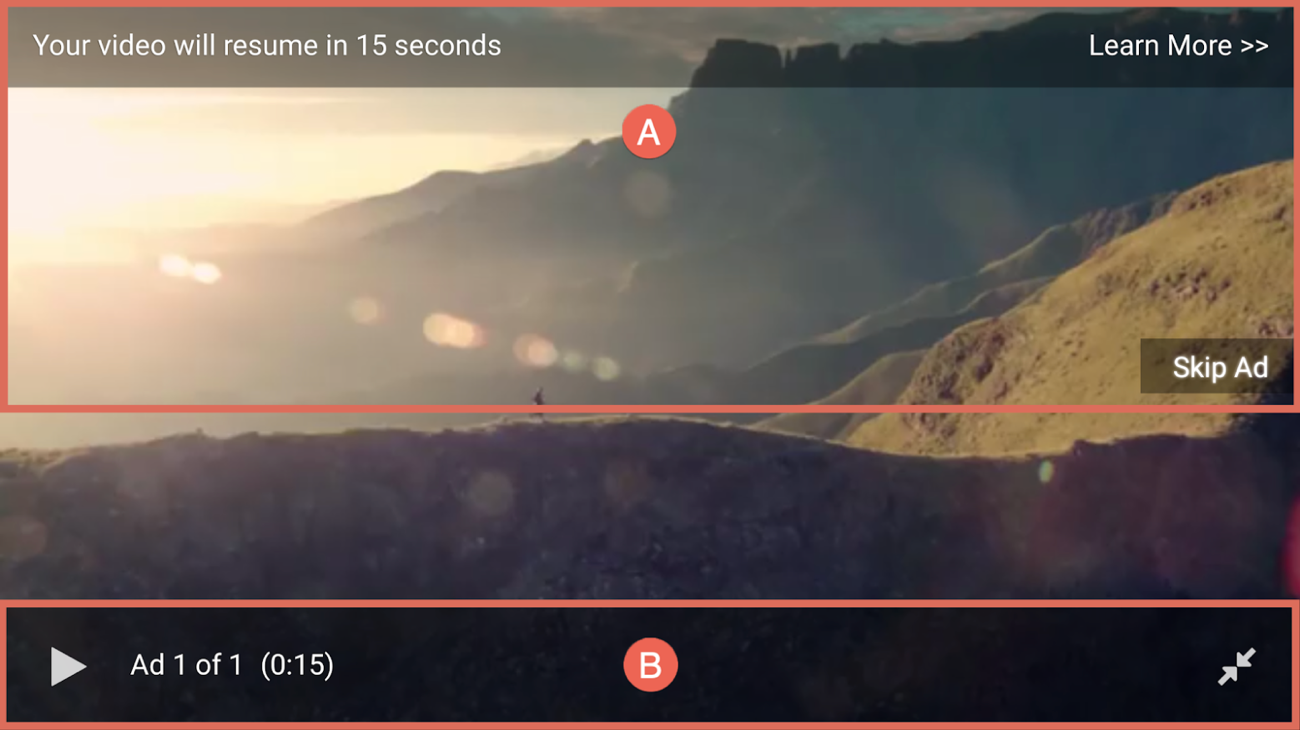
Superposition d'annonces
La superposition d'annonces est composée des éléments suivants :
- Compte à rebours de la durée totale du module publicitaire (A)
- En savoir plus vue (B)
- Ignorer l'affichage de l'annonce (C)

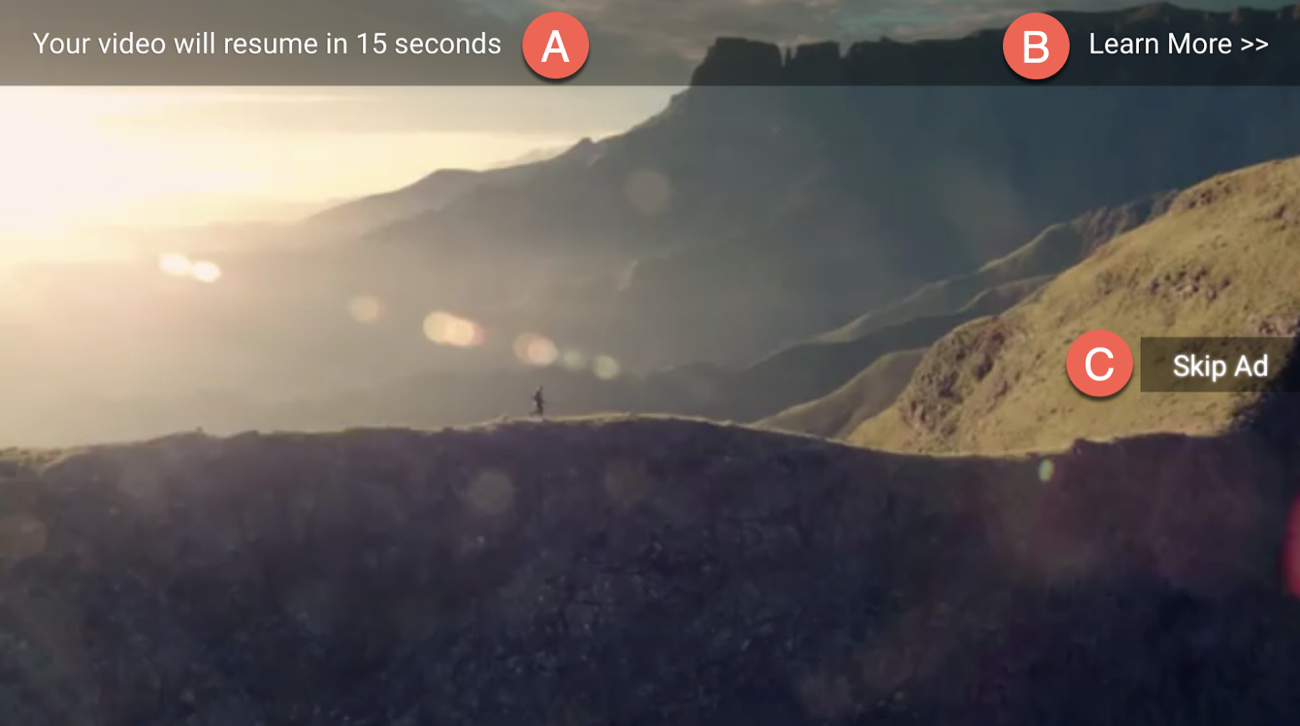
Contrôleur de média publicitaire
Le contrôleur de média publicitaire est composé de ces composants, de gauche à droite :
- Bouton de lecture (A)
- Compte à rebours du numéro d'annonce (B)
- Compte à rebours de la durée de l'annonce unique (C)
- Bouton plein écran (D)

Gestion des composants de l'interface utilisateur publicitaire
Pour activer ou désactiver les composants de l'interface utilisateur publicitaire à partir de la vue, consultez les éléments suivants :
Modification du document VAST
Les Apprendre encore plus et Passer la pub les vues peuvent être affichées ou masquées en fonction de la définition de l'annonce dans le document VAST.
Les Apprendre encore plus s'affichera uniquement lorsque la création linéaire contient un ClickThrough URL, comme indiqué ici :
<VAST xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Ad id="blue-01-5s">
<InLine>
...
<Creatives>
<Creative id="creative-01-5s">
<Linear>
...
<VideoClicks>
<ClickThrough id="clickthrough">https://www.brightcove.com/en/</ClickThrough>
<ClickTracking id="...”>...</ClickTracking>
</VideoClicks>
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
Les Passer la pub la vue n'apparaîtra que s'il y a un skipoffset valeur dans la création linéaire :
<VAST xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<Ad id="blue-01-5s">
<InLine>
...
<Creatives>
<Creative id="creative-01-5s">
<Linear skipoffset="00:00:03">
...
</Linear>
</Creative>
</Creatives>
</InLine>
</Ad>
</VAST>
Spécification de la configuration de l'annonce
Lors de l'utilisation Améliorations du lecteur pour Live SSAI , vous pouvez activer ou désactiver des composants dans le application_ad_configuration de votre configuration publicitaire. Les client_options L'objet vous permet d'activer ou de désactiver les composants de l'interface utilisateur publicitaire.
{
"application_ad_configuration": {
"ad_configuration_description": "$YOUR_DESCRIPTION",
"ad_configuration_expected_response_type": "Vast",
"ad_configuration_headers_for_impressions": false,
"ad_configuration_strategy": "SingleAdResponse",
"ad_configuration_transforms": [],
"ad_configuration_url_format": "$YOUR_AD_SERVER",
"ad_configuration_client_sdk_enabled": true,
"client_options": {
"show_ad_break_remaining_time": true / false,
"show_ad_remaining_time": true / false,
"show_number_of_remaining_ads": true / false,
"client_only_tracking": true / false
}
},
"application_description": "$YOUR_DESCRIPTION"
}
Utilisez l'objet client_options pour activer/désactiver les composants suivants :
- :
Show_ad_break_remaining_timeLe compte à rebours de la durée totale du module publicitaire- Exemple : Votre vidéo reprendra dans 15 secondes
- :
Show_ad_remaining_timeLe compte à rebours unique de la durée de l'annonce- Exemple : (0:15)
- :
Show_number_of_remaining_adsLe compte à rebours du numéro d'annonce- Exemple : Annonce 1 sur 3 , Annonce 2 sur 3 , etc.
Personnalisation de la superposition d'annonces
Vous pouvez personnaliser les vues et le texte par défaut associés à la superposition publicitaire.
Modification de la vue
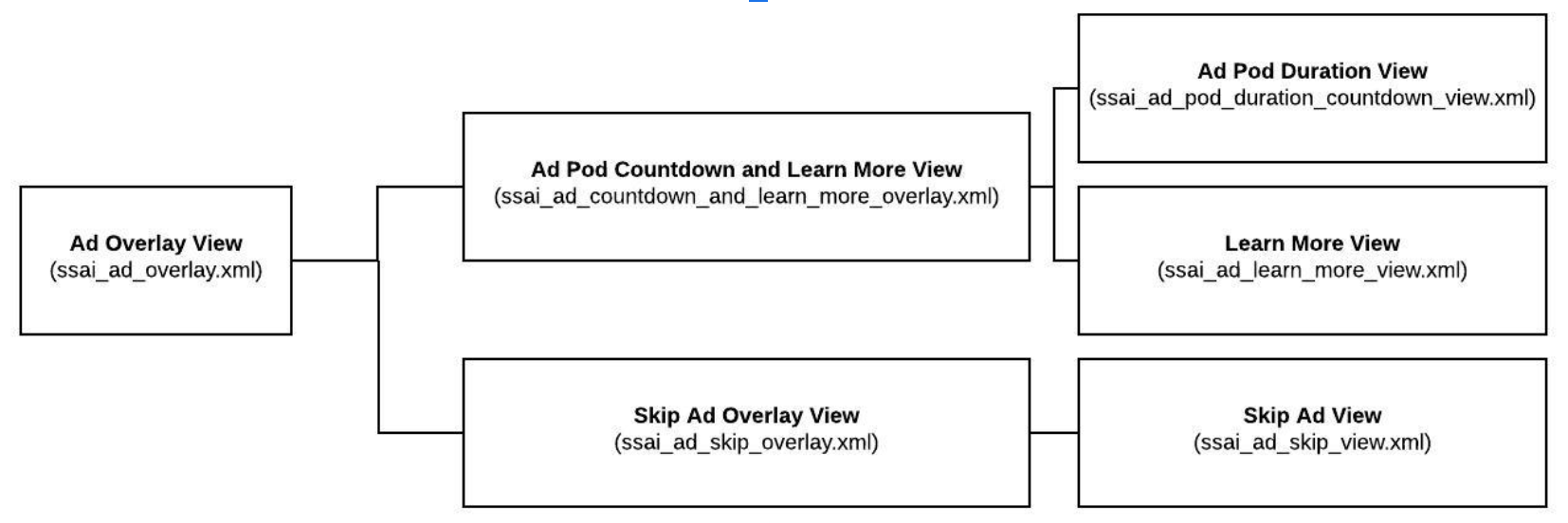
Pour personnaliser la superposition d'annonces, vous pouvez remplacer votre version du ssai_ad_overlay.xml fichier de mise en page dans votre application res dossier. Ce fichier contient plusieurs mises en page indépendantes différentes, comme illustré ici :

Par exemple, vous pouvez remplacer l'affichage de la durée de la capsule publicitaire en mettant à jour le ssai_ad_pod_duration_countdown_view.xml déposer. Vous pouvez également remplacer l'intégralité de la vue en superposition d'annonces en remplaçant le ssai_ad_overlay.xml déposer.
Cette structure de mise en page vous permet de remplacer des composants particuliers tout en maintenant la compatibilité descendante avec les anciennes versions du plug-in SSAI.
Explorez les fichiers de superposition d'annonces à l'aide d'Android Studio. A partir de la version 6.9.0 du Native SDK pour Android, le plugin SSAI ssai_ad_overlay.xml ressemble à ça:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:background="@color/white">
<include layout="@layout/ssai_ad_countdown_and_learn_more_overlay"/>
<include layout="@layout/ssai_ad_skip_overlay"/>
</FrameLayout>
Lors du remplacement d'un fichier xml de composant, vous devez utiliser un TextView avec l'ID de vue d'origine spécifié pour éviter des résultats inattendus. Pour plus de détails, voir le tableau suivant
| Nom du composant | Identifiant du composant | Vue des composants |
|---|---|---|
| Affichage de la durée de la capsule publicitaire | text_ad_countdown |
TextView |
| En savoir plus voir | text_ad_learn_more |
TextView |
| Ignorer l'affichage de l'annonce | text_ad_skip |
TextView |
Modification du texte par défaut
Tous les composants Ad Overlay sont TextViewss défini dans votre application chaîne.xml déposer. Pour modifier le texte affiché, remplacez-le en créant un string ou plurals élément utilisant le même identifiant de chaîne que celui utilisé par le SDK natif pour Android.
Les Durée de la capsule publicitaire view utilise les chaînes suivantes :
<plurals name="ssai_message_ad_break_duration_countdown">
<item quantity="one">Your video will resume in\n%1$d second</item>
<item quantity="other">Your video will resume in\n%1$d seconds</item>
</plurals>
<string name="ad_info_now_text">Your video will resume now</string>
<string name="ad_buffering_text">Your ad is buffering …</string>
Les Apprendre encore plus view utilise la chaîne suivante :
<string name="ssai_message_learn_more">Learn More >> </string>
Les Passer la pub view utilise les chaînes suivantes :
<plurals name="you_can_skip_text">
<item quantity="one">You can skip this ad in\n%d second</item>
<item quantity="other">You can skip this ad in\n%d seconds</item>
</plurals>
<string name="skip_text">Skip Ad</string>
Personnalisation du contrôleur de média publicitaire
Vous pouvez personnaliser les vues et le texte par défaut associés à Ad Media Controller.
Modification de la vue
Pour personnaliser le Ad Media Controller, vous pouvez remplacer votre version du default_ssai_ad_media_controller.xml fichier de mise en page dans votre application res dossier.
Cela remplace la disposition par défaut utilisée dans le plugin SSAI. Chaque fois qu'une annonce est détectée, le plug-in SSAI bascule vers cette mise en page, puis revient au contrôleur par défaut lorsque l'annonce est terminée.
Lorsque vous travaillez avec votre propre mise en page, utilisez le même type de vue et les mêmes identifiants de vue que ceux spécifiés à l'origine pour éviter des résultats inattendus. Explorez la disposition Ad Media Controller à l'aide d'Android Studio. Pour le plugin SSAI version 6.9.0, le default_ssai_ad_media_controller.xml ressemble à ça:
<com.brightcove.player.mediacontroller.BrightcoveControlBar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/brightcove_control_bar"
style="@style/SSAIAdControlBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/bmc_background"
android:orientation="vertical"
android:padding="8dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:orientation="horizontal">
<Button style="@style/BorderlessButton"
android:id="@id/play"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/brightcove_controls_play"
android:visibility="gone"
tools:visibility="visible"/>
<include layout="@layout/ssai_ad_number_countdown_view"/>
<include layout="@layout/ssai_single_ad_duration_countdown_view"/>
<View
android:id="@id/two_line_spacer"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_weight="1"
android:visibility="gone"
tools:visibility="visible"/>
<Button style="@style/BorderlessButton"
android:id="@id/full_screen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="4dp"
android:text="@string/brightcove_controls_enter_full_screen"
android:visibility="gone"
tools:visibility="visible"/>
</LinearLayout>
</com.brightcove.player.mediacontroller.BrightcoveControlBar>
Les types de vue et les identifiants de vue du composant SSAI Ad Media Controller sont décrits ici :
| Nom du composant | Identifiant du composant | Vue des composants |
|---|---|---|
| Bouton de lecture | play |
Bouton |
| Bouton plein écran | full_screen |
Bouton |
| Compte à rebours du numéro d'annonce | text_ad_number_countdown |
Affichage |
| Compte à rebours de la durée de l'annonce unique | text_single_ad_duration_countdown |
Affichage |
Vérifiez Exemple d'application de contrôles personnalisés , où le contrôleur multimédia par défaut est personnalisé pour ajouter de nouveaux boutons. Vous pouvez appliquer la même approche pour personnaliser votre SSAI Ad Media Controller.
Modification du texte par défaut
Tous les composants Ad Media Controller sont TextViewss défini dans votre application chaîne.xml déposer. Pour modifier le texte affiché, remplacez-le en créant un string ou plurals élément utilisant le même identifiant de chaîne que celui utilisé par le SDK natif pour Android.
Les Compte à rebours du numéro d'annonce view utilise la chaîne suivante :
<string name="ssai_message_ad_number_countdown">Ad %1$d of %2$d</string>
Les Compte à rebours de la durée de l'annonce unique view utilise la chaîne suivante :
<string name="ssai_message_ad_duration_countdown">(%1$s)</string>
Sommaire
Vous disposez de quelques options pour personnaliser les éléments de l'interface utilisateur SSAI. Le niveau de complexité dépendra de ce que vous voulez atteindre. Du niveau de complexité faible à élevé, vous pouvez :
- Configurer/masquer certains composants via votre configuration VAST
- Afficher/masquer les composants à l'aide du
client_optionsobjet dans votre configuration d'annonce (actuellement Live SSAI uniquement) - Modifier la valeur de chaîne affichée
- Remplacer la disposition de l'interface utilisateur