Aperçu
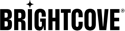
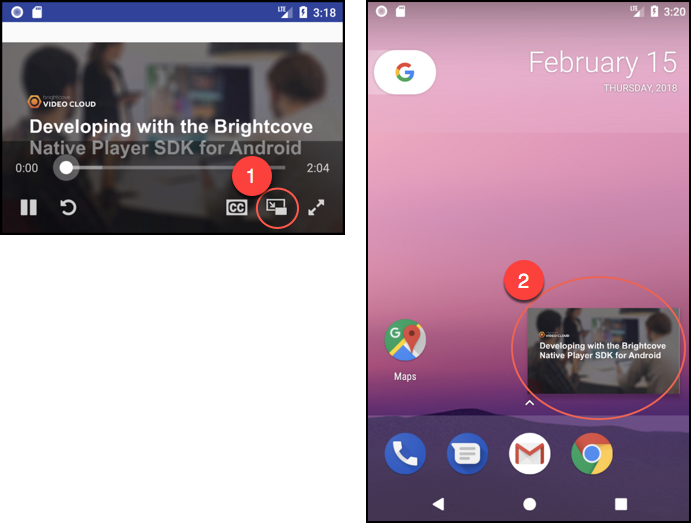
Le mode Image dans l'image (PIP) permet aux utilisateurs d'effectuer plusieurs tâches sur leurs appareils. Avec cette fonctionnalité, vous pouvez créer des applications dans lesquelles une petite fenêtre de lecture vidéo est épinglée dans un coin de l'écran pendant que l'utilisateur effectue d'autres tâches.

Caractéristiques
La fonctionnalité image dans image fournie par les SDK natifs de Brightcove prend en charge les fonctionnalités suivantes :
- Lorsqu'un utilisateur entre en mode image en image en cliquant sur l'icône PIP dans la barre de contrôle, un développeur peut entrer en mode PIP par programmation.
- L'utilisateur peut faire glisser la fenêtre PIP dans les coins de l'écran pour la placer à l'endroit le plus pratique.
- L'utilisateur peut mettre en pause et lire la vidéo dans la fenêtre PIP, ou la supprimer complètement. L'utilisateur peut également maximiser la vidéo vers l'expérience in-app.
- Le mode PIP fonctionne au-dessus de l'application, de l'arrière-plan de l'appareil et d'autres applications.
Versions prises en charge
Le mode Image dans l'image est pris en charge avec les versions suivantes :
Version du système d'exploitation de l'appareil
- Androïde : Oreo 8.0+ (API niveau 26+)
- iOS : 10.0+
Version native du SDK
- Androïde : SDK Brightcove Native pour Android version 6.1.0+
- iOS : SDK natif Brightcove pour iOS version 6.4.4+
Implémentation Android
Les rubriques suivantes vous aideront à démarrer avec la fonctionnalité d'image dans l'image :
Pour plus de détails, voir Android Guide d'assistance image dans l'image.
Utilisation de BrightcovePlayer
La façon la plus simple de commencer à utiliser l'image dans l'image est de faire en sorte que votre activité étende la BrightcovePlayer. Pour ce faire, procédez comme suit :
- Dans ton styles.xml fichier, activez le bouton image dans l'image en ajoutant le code suivant :
<style name="BrightcoveControlBar" parent="BrightcoveControlBarDefault"> <item name="brightcove_picture_in_picture">true</item> </style> - Dans ton AndroidManifest.xml déposer, déclarer le support d'image dans l'image pour l'activité en ajoutant ce qui suit :
<activity android:name="VideoActivity" android:resizeableActivity="true" android:supportsPictureInPicture="true" android:configChanges= "screenSize|smallestScreenSize|screenLayout|orientation" ...Ceci est une étape importante. Si vous ne le déclarez pas, lorsqu'un utilisateur appuie sur le bouton « image dans image » du Brightcove Media Controller, un
IllegalStateExceptionmessage s'affiche :java.lang.IllegalStateException: enterPictureInPictureMode: Current activity does not support picture in picture
Lorsque vous passez en mode image en image, l'activité elle-même est redimensionnée, conservant tous les composants de l'activité dans la fenêtre image en image. Pour éviter cela et pour faciliter la mise en œuvre, la vue vidéo Brightcove passera automatiquement en plein écran pour correspondre à la largeur et à la hauteur de la disposition parente affichant uniquement la vidéo dans la fenêtre image dans l'image. Une fois que vous quittez ce mode, la vue vidéo Brightcove revient à son état d'origine.
Si vous ne voulez pas d'image dans l'image dans votre application, vous pouvez désactiver le bouton image dans l'image en ajoutant le code suivant dans votre styles.xml déposer:
<style name="BrightcoveControlBar" parent="BrightcoveControlBarDefault">
<item name="brightcove_picture_in_picture">false</item>
</style>
Utiliser une activité régulière
Si vous utilisez une activité qui ne s'étend pas BrightcovePlayer, en plus de déclarer le support de l'image dans l'image, comme indiqué dans la section précédente, vous devez suivre quelques étapes supplémentaires :
- Ouvrez le MainActivity.java déposer.
- Dans la
onCreateméthode de l'activité, enregistrez l'activité auprès de BrightcovePictureInPictureManager:PictureInPictureManager.getInstance().registerActivity(Activity, BrightcoveVideoView) - Dans le
onDestroyméthode, désinscrire l'activité :PictureInPictureManager.getInstance().unregisterActivity(Activity) - Remplacer le
onPictureInPictureModeChangedMéthode d'activité et appelonPictureInPictureModeChanged()méthode comme indiqué ci-dessous :@Override public void onPictureInPictureModeChanged (boolean isInPictureInPictureMode, Configuration newConfig) { super.onPictureInPictureModeChanged(isInPictureInPictureMode, newConfig); PictureInPictureManager.getInstance().onPictureInPictureModeChanged(isInPictureInPictureMode, newConfig); } - Enfin, remplacez la méthode
onUserLeaveHint()Activity et appelezonUserLeaveHint()comme indiqué ci-dessous :@Override public void onUserLeaveHint () { super.onUserLeaveHint(); PictureInPictureManager.getInstance().onUserLeaveHint(); }
Après avoir suivi ces étapes, le bouton Image dans l'image apparaîtra automatiquement dans le Brightcove Media Controller. Vous pouvez également déclencher l'image dans l'image par programmation comme suit :
PictureInPictureManager.getInstance().enterPictureInPictureMode()
Personnaliser l'image dans l'image
Vous pouvez personnaliser le comportement et l'apparence de l'image dans la fenêtre d'image via le PictureInPictureManager. Par exemple, vous pouvez modifier le rapport hauteur/largeur de la fenêtre ou activer/désactiver les sous-titres pour vos vidéos.
Android Oreo fournit nativement trois paramètres personnalisables :
- ratio d'aspect
setAspectRatio(Rational) - indice des limites de la source
setSourceRectHint(Rect) - liste des actions à distance
setUserActions(List<RemoteAction>)
Actions de l'utilisateur
Brightcove ajoute un RemoteAction par défaut, qui gère le Play/Pause événements vidéo et définit leurs icônes respectives. Cela signifie que la valeur par défaut RemoteAction sera ajouté à la liste des actions à distance que vous définissez avec les éléments suivants :
setUserActions
Gardez à l'esprit que vous ne pouvez définir qu'un nombre limité d'actions. Pour obtenir le nombre maximum d'actions, appelez ce qui suit :
Activity.getMaxNumPictureInPictureActions()
Sous-titres codés
Vous pouvez activer/désactiver les sous-titres lors de la lecture d'une vidéo en mode Image dans l'image en appelant ce qui suit dans le inPictureInPictureManager.
setClosedCaptionsEnabled(boolean)
Les sous-titres sont désactivés par défaut sur les téléphones mais activés sur les tablettes. Pour réduire la taille des sous-titres lors de la lecture en mode Image dans l'image, appelez ce qui suit pour définir une valeur entre 0 et 1.0f.
setClosedCaptionsReductionScaleFactor(float)
Par défaut, la taille des sous-titres en mode image en image est 0.5f ou 50 % de la taille d'origine. Enfin, pour passer en mode image dans image lorsque l'activité onUserLeaveHint() est appelée, réglez ce qui suit sur true:
setOnUserLeaveEnable(boolean)
Paramètres
Pour récupérer l'image actuelle dans les paramètres d'image, vous pouvez appeler ce qui suit :
PictureInPicture.getBrightcovePictureInPictureParams()
Cet appel renvoie le BrightcovePictureInPictureParams objet, qui a les getters pour tous les paramètres discutés précédemment.
Implémentation iOS
Pour commencer avec l'image dans l'image, ajoutez showPictureInPictureButton à BCOVPUIPlayerViewOptions. Lorsqu'il est défini sur true, un bouton image dans l'image sera ajouté aux commandes du lecteur sur les appareils pris en charge.
L'image dans l'image est l'un des nouvelles fonctionnalités avec iOS 14.
Pour plus de détails, voir ce qui suit :
- Les Image dans l'image section de référence du Brightcove Native SDK pour iOS
- Pommes Adopter l'image dans l'image dans un lecteur personnalisé document
Pour un exemple de code, voir le Application de lecture vidéo de base.
Contraintes
Android
- L'image dans l'image ne fonctionnera que sur les appareils avec Android Oreo ou supérieur
- Il n'est actuellement pas pris en charge pour Android TV
- Les vidéos avec des publicités ne sont pas prises en charge
- Les vidéos 360 ne sont pas prises en charge
iOS
- Picture in Picture est pris en charge avec les publicités côté serveur de Brightcove (SSAI), mais PIP n'est pas pris en charge avec les publicités côté client, y compris IMA, FreeWheel ou Pulse.
- Les vidéos 360 ne sont pas prises en charge
Problèmes connus
Android
- Nous avons constaté que les vidéos protégées par WideVine diffusées en mode image dans image deviendront transparentes ou noires sur le Pixel C doté d'Android 8.0. Le problème n'est pas reproductible sur le même appareil avec Android 8.1.