Dans cette rubrique, vous apprendrez quelques concepts de base pour vous aider à déboguer votre code JavaScript personnalisé lorsque vous l'ajoutez à Brightcove Player, et couvre les solutions suivantes :
- Commencez avec le code de base du lecteur vidéo
- Afficher les messages dans la console du navigateur
Code joueur
Lors du test et du débogage de votre code, il est plus utile d'utiliser l'implémentation du lecteur intégré dans la page (appelée code avancé dans Studio). Cela fournit le moyen le plus clair d'interagir avec le joueur.
L'utilisation de JavaScript fait presque assurément partie de vos tests et débogage, donc vous voudrez configurer votre code pour utiliser JavaScript. Ceci est fait de manière standard en utilisant l' ready événement. Le code d'implémentation intégré dans la page et l' ready événement sont affichés ici.
- Lignes 11 à 18 : Code du lecteur d'intégration standard dans la page
- Lignes 20 à 24 : Bloc de script standard dans lequel utiliser JavaScript
- Lignes 11, 21 : Joueur
idajouté et utilisé. Ceci est un ajout au code d'implémentation d'intégration standard dans la page.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>Sample Player</h1>
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>
</body>
</html>
Affichage des messages
Lors du test et du débogage de votre code, il est utile d'imprimer des chaînes de texte et des valeurs d'objet. Vous pouvez le faire en utilisant l' console objet. Bien que cet objet ne fasse pas partie du langage JavaScript, il fait partie de l'environnement d'exécution et est disponible dans la plupart des navigateurs actuels. Dans Firefox, il est livré avec l'extension Firebug. Dans les navigateurs WebKit (Safari et Chrome), il fait partie du Web Inspector/DevTools. Dans Internet Explorer, en commençant par IE 11, il fait partie des outils de développement.
L' console objet a plusieurs méthodes, y compris :
-
log()Méthode de sortie générale des informations de journalisation. Cela permet la substitution de chaînes et des arguments supplémentaires.console.log("test",1,{},[1,2,3]); -
dir()Méthode d'affichage d'une liste interactive de propriétés d'objet.console.dir({one:1, two: {three:3}});
Voici un exemple de code et une capture d'écran de la console affichant console.log() les messages.
<video-js id="myPlayerID"
style="width: 640px; height: 360px;"
data-video-id="4845798282001"
data-account="1752604059001"
data-player="default"
data-embed="default"
class="video-js" controls></video-js>
<script src="//players.brightcove.net/1752604059001/default_default/index.min.js"></script><script>
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this;
console.log('EVENT: Player ready');
myPlayer.on('loadedmetadata', function(evt) {
console.log('EVENT: Metadata loaded');
});
});
</script>

Vous trouverez ci-dessous des détails sur l'utilisation de l'objet console dans chaque navigateur.
Chrome
Affichage de vos messages dans le navigateur Chrome
Exécutez l'exemple de code dans le navigateur Chrome. Pour afficher vos messages, ouvrez le panneau DevTools :
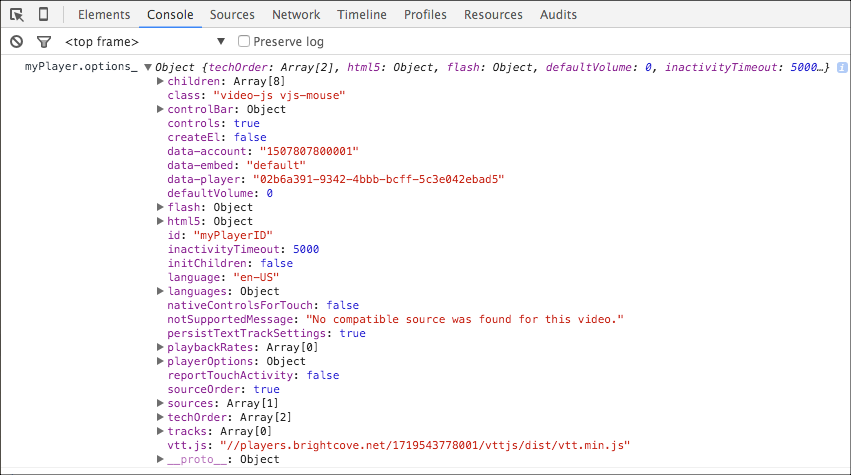
- Dans le navigateur Chrome, sélectionnez le Personnaliser et contrôler Google Chrome icône.
- Sélectionnez Outils > Console JavaScript.

Outils de développement Chrome - Dans le panneau DevTools, lorsque l'élément de menu Console est sélectionné, vous devriez voir les messages de votre console affichés ici.

Console Chrome
Affichez les détails sur l'utilisation de Chrome DevTools.
Safari
Affichage de vos messages dans le navigateur Safari
Exécutez l'exemple de code dans le navigateur Safari. Pour afficher vos messages, ouvrez le panneau Outils de développement :
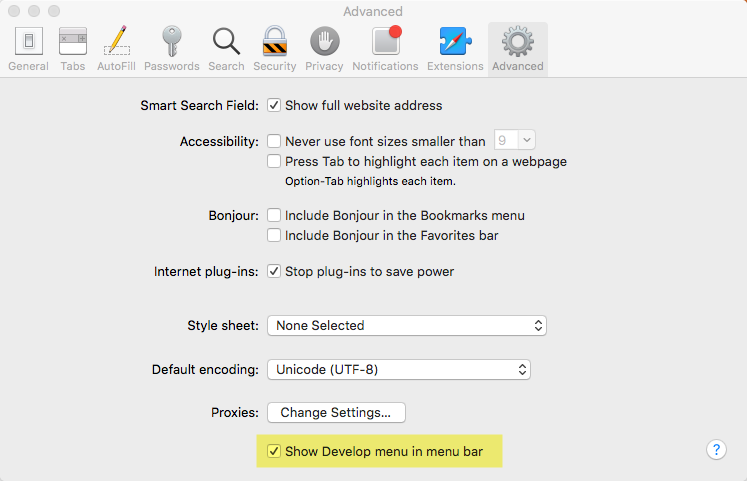
- Si l'élément de menu Développer ne s'affiche pas dans la barre de menus Safari, procédez comme suit :
- Sélectionnez > Préférences Safari > avancées.
- Sélectionnez le Afficher le menu Développer dans la barre de menus option.

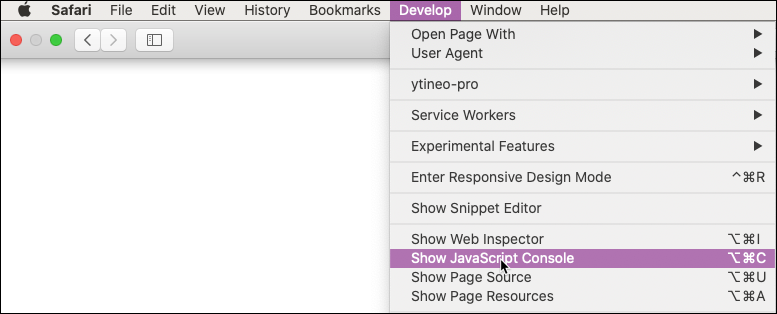
Menu de développement Safari - Dans la barre de menu de Safari, sélectionnez Develop > Show JavaScript Console.

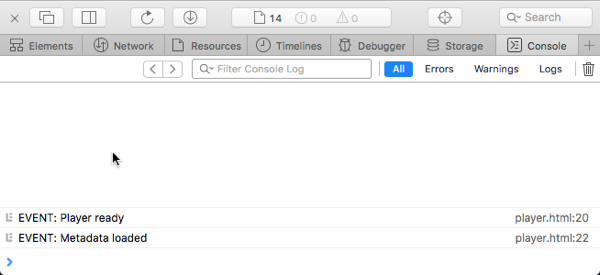
Console d'erreur Safari - Dans le panneau Console d'erreur, les messages de votre console doivent s'afficher.

Messages de la console Safari
Affichez les détails sur l'utilisation de Safari Web Inspector.
Firefox
Affichage de vos messages dans le navigateur Firefox
Exécutez l'exemple de code dans le navigateur Firefox. Pour afficher vos messages, ouvrez le panneau Console Web :
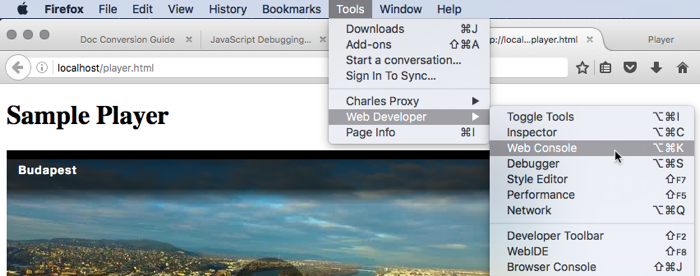
- Dans la barre de menus Firefox, sélectionnez Outils > Web Developer > Web Console.

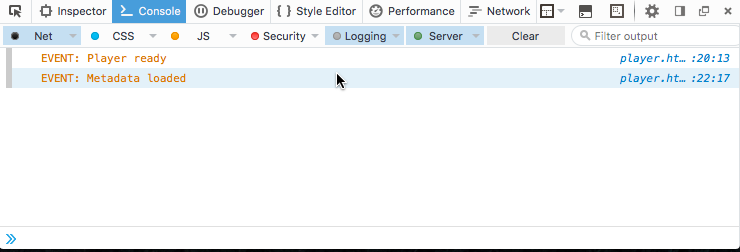
Console Web Firefox - Dans le panneau Console Web, les messages de votre console doivent s'afficher.

Messages de la console Firefox