Aperçu
Cet exemple montre une vidéo renvoyée par l'API Brightcove Playback, qui est l'API la plus récente et recommandée pour récupérer du contenu de votre bibliothèque Video Cloud.
Pour cette option, vous aurez besoin d'une clé de stratégie. Si vous n'êtes pas familiarisé avec les clés de stratégie, consultez Présentation de l'API des règles.
Commencer
Cet exemple lit des vidéos à partir d'un tableau interne de fichiers vidéo.
Suivez les étapes ci-dessous pour vous familiariser avec la configuration d'un projet d'application qui utilise le Brightcove Player SDK pour iOS. Vous pouvez afficher le code complet pour chacun des éléments suivants :
Vous pouvez essayer cet exemple de deux manières :
Télécharger l'exemple
Téléchargez l'intégralité du projet Xcode pour l'expérimentation.
- Clonez ou téléchargez le Exemples de SDK natif pour iOS à votre système local.
- Naviguez vers le Player/VideoCloudBasicPlayer/swift exemple d'application.
- Exécutez le
pod installcommander. - Ouvrez et exécutez l'espace de travail nouvellement créé.
Pour plus de détails, consultez le Exécuter des exemples d'applications pour le SDK natif pour iOS/tvOS document.
Créez l'application en suivant les étapes de ce guide
Suivez les étapes ci-dessous pour vous familiariser avec la configuration d'un projet d'application qui utilise le Brightcove Player SDK pour tvOS. Vous pouvez afficher le code complet pour chacun des éléments suivants :
Créer le projet
Mettre en place un projet dans Xcode. Ajoutez ensuite le SDK ainsi que toutes les dépendances au projet.
Mettre en place le projet Xcode
Créez un nouveau projet Xcode pour l'application.
-
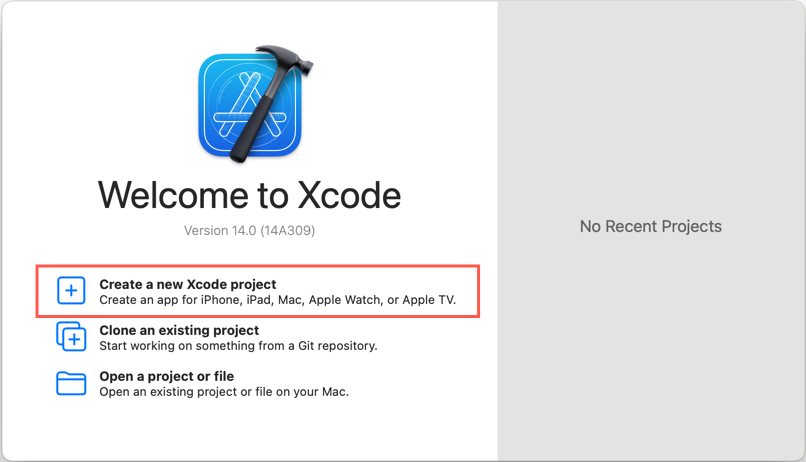
Démarrez la création d'un nouveau projet iOS dans Xcode. Sélectionner Créer un nouveau projet Xcode.

Créer un projet -
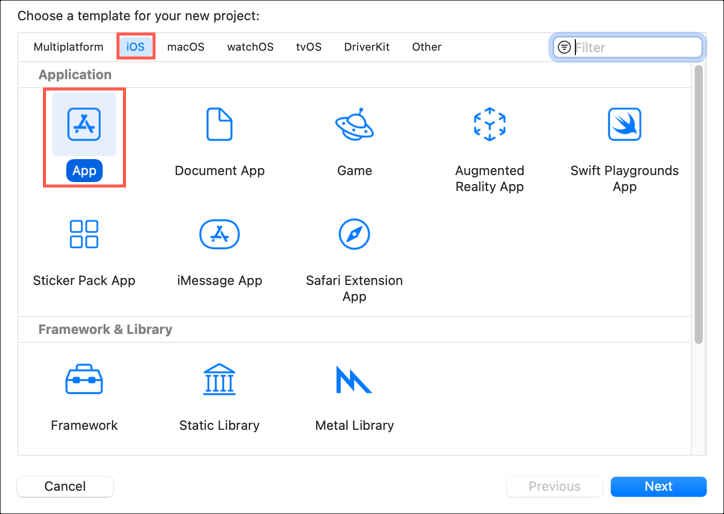
Sélectionner iOS et Application à vue unique pour votre nouveau projet. Sélectionner Prochain.

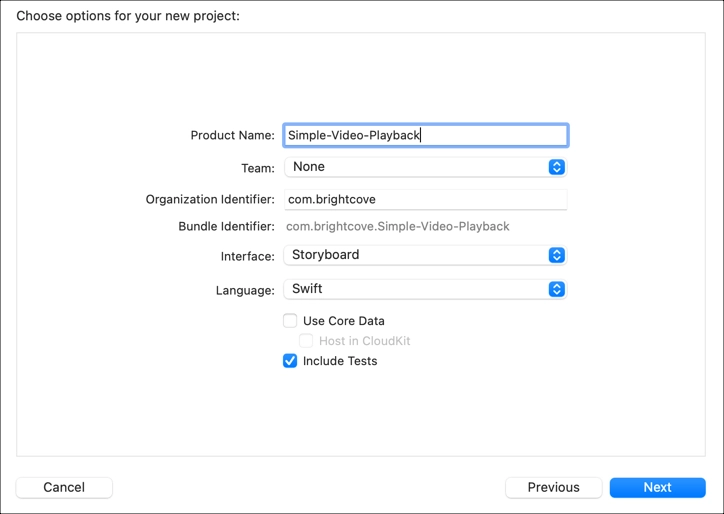
Choisissez le modèle de projet -
Définissez les informations du projet comme suit :
- Nom du produit : Lecture vidéo simple
- Équipe : aucune
Le champ Équipe est facultatif. Si vous souhaitez distribuer votre application sur l'App Store, vous devrez sélectionner une équipe à laquelle vous appartenez via le programme pour développeurs Apple. Le nom de l'équipe est requis pour la signature du code. Dans cet exemple, nous ne sélectionnerons aucun.
- Nom de l'organisation : le nom de votre entreprise
- Identificateur d'organisation : com.example-company
Cela rend le nom du produit unique pour l'App Store. - Interface : Storyboard Dans cet exemple, nous utilisons l'interface storyboard.
- Langue : Rapide
Cliquez sur Next (Suivant).

Ajouter des informations sur le projet -
Choisissez l'emplacement où vous souhaitez enregistrer votre projet et créez-le.

Sauvegarder le projet - Fermez maintenant le projet (oui, fermez-le, c'est important !)
Ajouter le SDK et ses dépendances à votre projet
Le moyen le plus simple d'ajouter le SDK et ses dépendances à votre projet consiste à utiliser CocoaPods.
CocoaPods est un gestionnaire de dépendances qui ajoute des bibliothèques à votre projet. Il n'est pas obligatoire, mais facilite l'installation. Pour installer CocoaPods, consultez les instructions sur le CocoaPods placer.
-
Dans votre dossier de projet, créez un fichier texte brut appelé Fichier Pod (pas d'extension de fichier).
-
À l'aide d'un éditeur de texte, ajoutez les lignes de code suivantes au fichier Podfile et enregistrez-le. Ce code effectue les opérations suivantes :
- Ligne 1 : Pointe vers l'emplacement GitHub pour les spécifications du pod CocoaPods
- Ligne 2 : Pointe vers l'emplacement GitHub pour les spécifications du pod Brightcove
- Ligne 4 : Définit la version de la plateforme iOS
- Ligne 6 : Configure les Pods pour qu'ils utilisent des frameworks au lieu de bibliothèques statiques
-
Lignes 8 à 10 : Installation du SDK du lecteur natif de Brightcove
- Pour plus d'informations sur la gestion des dépendances, consultez le Comment gérer les dépendances avec CocoaPods article.
source 'https://github.com/CocoaPods/Specs.git' source 'https://github.com/brightcove/BrightcoveSpecs.git' platform :ios, '16.0' use_frameworks! target 'Simple-Video-Playback' do pod 'Brightcove-Player-Core/XCFramework' end -
Ouvrez une session Terminal et accédez à votre Lecture vidéo simple Dossier de projet Xcode.

Séance terminale -
Dans la session Terminal, tapez la commande
pod installet appuyez sur Revenir pour l'exécuter.
Si CocoaPods ne trouve pas de version compatible pour le pod, ou s'il ne s'agit pas de la dernière version, essayez d'exécuter ce qui suit dans l'application Terminal :
pod updateVous devriez voir une série de messages dans le terminal indiquant que le Brightcove Player SDK a été ajouté à votre projet.
-
La
pod installcommande crée le.xcworkspacefichier pour votre projet.Notez la dernière ligne, qui est importante. À partir de ce moment, vous devez effectuer les opérations suivantes :
- Ouvrez le fichier Simple-Video-Playback.xcworkspace dans Xcode
- Faire pas Utilisez le Simple-Video-Playback.xcodeproj déposer

Espace de travail
Coder l'application vidéo
Créez le code pour une application de lecture vidéo simple.
- Dans Xcode, ouvrez le Simple-Video-Playback.xcworkspace déposer.
Définir le comportement audio de l'application
La session audio gère le comportement audio au niveau de l'application. En savoir plus sur le AVAudioSession classer.
Pour cet échantillon, nous utiliserons le relecture Catégorie. Cela joue le son même lorsque l'écran est verrouillé et avec le commutateur Sonnerie/Silence réglé sur silencieux. Puisque nous lisons une vidéo, nous utiliserons le filmLecture mode. Pour faire simple, nous mettrons ce code dans l'App Delegate.
-
Dans votre projet, ouvrez le fichier App Delegate (AppDelegate.swift).
-
Dans le
didFinishLaunchingWithOptionsfonction, ajoutez un code pour définir la catégorie de session audio. Assurez-vous d'importer leAVFoundationcadre.-
Nous avons besoin du code ci-dessous pour nous assurer que le son est lu quand nous le souhaitons. Par exemple, sans définir ce code, nous n'entendrons pas la vidéo lorsque le commutateur muet est activé.
// // AppDelegate.swift // Simple-Video-Playback // // Copyright © Brightcove. All rights reserved. // import UIKit import AVFoundation @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. var categoryError :NSError? var success: Bool do { try AVAudioSession.sharedInstance().setCategory(.playback, mode: .moviePlayback, options: .duckOthers) success = true } catch let error as NSError { categoryError = error success = false } if !success { print("AppDelegate Debug - Error setting AVAudioSession category. Because of this, there may be no sound. \(categoryError!)") } return true } func applicationWillResignActive(_ application: UIApplication) { // Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state. // Use this method to pause ongoing tasks, disable timers, and invalidate graphics rendering callbacks. Games should use this method to pause the game. } func applicationDidEnterBackground(_ application: UIApplication) { // Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later. // If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits. } func applicationWillEnterForeground(_ application: UIApplication) { // Called as part of the transition from the background to the active state; here you can undo many of the changes made on entering the background. } func applicationDidBecomeActive(_ application: UIApplication) { // Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface. } func applicationWillTerminate(_ application: UIApplication) { // Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:. } } -
Construire le contrôleur de vue
Mettez à jour la classe View Controller pour lire une vidéo à partir du service de catalogue Brightcove.
-
Dans votre projet, ouvrez le fichier View Controller (ViewController.swift).
Importer le SDK natif
Bien que le Brightcove Native Player SDK pour iOS soit écrit en Objective-C, nous pouvons simplement importer les modules du framework dans notre projet Swift.
-
En dessous de l'existant
importdirective, ajoutez ce qui suit pour importer le Brightcove Native Player SDK :import BrightcovePlayerSDK
Personnalisez le projet avec vos valeurs
Ajoutez des valeurs pour accéder à votre compte Video Cloud.
Cet exemple montre une vidéo renvoyée par l'API Brightcove Playback, qui est l'API la plus récente et recommandée pour récupérer du contenu de votre bibliothèque Video Cloud. Si vous n'êtes pas familiarisé avec les clés de stratégie, consultez le Présentation de l'API des règles.
-
Sous le
importdirectives, ajoutez vos propres valeurs pour les éléments suivants :- Ligne 12 : Définit votre clé de politique d'API de lecture Brightcove
- Ligne 13 : Définit votre identifiant de compte Video Cloud
-
Ligne 14 : Définit votre ID vidéo Video Cloud
// ** Customize these values with your own account information ** let kViewControllerPlaybackServicePolicyKey = "your policy key" let kViewControllerAccountID = "your account id" let kViewControllerVideoID = "your video id"
Définir le délégué de classe
Cela permet à votre application d'écouter et de répondre aux événements de lecture vidéo et aux événements de contrôle du lecteur.
-
Mettez à jour la classe View Controller comme suit :
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
Déclarer des constantes et définir la vue
-
Dans le
ViewControllerclasse, ajoutez ce qui suit :- Ligne 16 : Initialise un gestionnaire partagé. Les
BCOVPlayerSDKManagerclass est un singleton qui vous permet de créer d'autres objets dans l'écosystème SDK. - Ligne 17 : Définit une constante qui initialise le service de lecture Brightcove avec votre ID de compte et votre clé de stratégie. Les
BCOVPlaybackServiceLa classe fournit des méthodes asynchrones pour récupérer les données de l'API Playback. - Ligne 18 : Définit une constante pour le contrôleur de lecture. Les
BCOVPlaybackControllera des méthodes pour contrôler la fonctionnalité de lecture. -
Ligne 19 : Définit une variable pour la vue.
class ViewController: UIViewController, BCOVPlaybackControllerDelegate { let sharedSDKManager = BCOVPlayerSDKManager.shared() let playbackService = BCOVPlaybackService(accountId: kViewControllerAccountID, policyKey: kViewControllerPlaybackServicePolicyKey) let playbackController :BCOVPlaybackController @IBOutlet weak var videoContainerView: UIView! - Ligne 16 : Initialise un gestionnaire partagé. Les
Créer une fonction d'initialisation
- Sous le code de l'étape précédente, créez une
init()fonction comme suit :- Ligne 23 : Utilise le gestionnaire partagé pour créer un contrôleur de lecture.
-
Ligne 27 : Facultatif : Envoie votre ID de compte Video Cloud à Analytics. Ceci n'est nécessaire que si vous remplacez le
BCOVVideoclasse ou n'utilisez pas le service ou le catalogue Brightcove Playback. -
Lignes 29-31 : définissez le délégué et activez les fonctions d'avance automatique et de lecture automatique.
required init?(coder aDecoder: NSCoder) { playbackController = (sharedSDKManager?.createPlaybackController())! super.init(coder: aDecoder) playbackController.analytics.account = kViewControllerAccountID // Optional playbackController.delegate = self playbackController.isAutoAdvance = true playbackController.isAutoPlay = true }
Configurer le lecteur
-
Dans le
viewDidLoad()fonction, ajoutez ce qui suit :- Ligne 39 : Créez et définissez les commandes du lecteur Brightcove à l'aide de la disposition VOD standard.
- Ligne 44 : Ajoute la vue du lecteur en tant que sous-vue de la vue principale.
- Ligne 45 : Éteindre masque de redimensionnement automatique.
- Lignes 46-51 : Utilisation Mise en page automatique pour définir des contraintes dynamiques pour la vue joueur.
- Ligne 54 : Associez la vue du lecteur au contrôleur de lecture.
-
Ligne 56 : Appelle le
requestContentFromPlaybackServicefonction, que nous définirons à l'étape suivante.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // Set up our player view. Create with a standard VOD layout. guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else { return } // Install in the container view and match its size. self.videoContainerView.addSubview(playerView) playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor), playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor), playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor), playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor) ]) // Associate the playerView with the playback controller. playerView.playbackController = playbackController requestContentFromPlaybackService() }
Demander du contenu à la bibliothèque Brightcove
Afin de lire le contenu vidéo, vous demanderez une liste de lecture au service de catalogue
-
Sous la
viewDidLoad()fonction, créez une fonction nomméerequestContentFromPlaybackService()comme suit :- Ligne 60 : Renvoie un objet vidéo à partir de l'API de lecture en fonction de l'identifiant vidéo donné.
- Ligne 63 : Ajoute la vidéo au contrôleur de lecture.
-
Ligne 65 : Écrit un message d'erreur si une liste de lecture n'est pas renvoyée.
func requestContentFromPlaybackService() { playbackService?.findVideo(withVideoID: kViewControllerVideoID, parameters: nil) { (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in if let v = video { self.playbackController.setVideos([v] as NSArray) } else { print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")") } } }
Voir le code
Le View Controller est maintenant terminé. Voici le code complet :
//
// ViewController.swift
// VideoCloudBasicPlayer
//
// Copyright © Brightcove, Inc. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
let kViewControllerPlaybackServicePolicyKey = "your policy key"
let kViewControllerAccountID = "your account id"
let kViewControllerVideoID = "your video id"
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
let sharedSDKManager = BCOVPlayerSDKManager.shared()
let playbackService = BCOVPlaybackService(accountId: kViewControllerAccountID, policyKey: kViewControllerPlaybackServicePolicyKey)
let playbackController :BCOVPlaybackController
@IBOutlet weak var videoContainerView: UIView!
required init?(coder aDecoder: NSCoder) {
playbackController = (sharedSDKManager?.createPlaybackController())!
super.init(coder: aDecoder)
playbackController.analytics.account = kViewControllerAccountID // Optional
playbackController.delegate = self
playbackController.isAutoAdvance = true
playbackController.isAutoPlay = true
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// Set up our player view. Create with a standard VOD layout.
guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else {
return
}
// Install in the container view and match its size.
self.videoContainerView.addSubview(playerView)
playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor),
playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor),
playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor),
playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor)
])
// Associate the playerView with the playback controller.
playerView.playbackController = playbackController
requestContentFromPlaybackService()
}
func requestContentFromPlaybackService() {
playbackService?.findVideo(withVideoID: kViewControllerVideoID, parameters: nil) { (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in
if let v = video {
self.playbackController.setVideos([v] as NSArray)
} else {
print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")")
}
}
}
}
Importer le SDK natif
Bien que le Brightcove Native Player SDK pour iOS soit écrit en Obj-C, nous pouvons simplement importer les modules du framework dans notre projet Swift.
-
En dessous de l'existant
importdirective, ajoutez ce qui suit pour importer le Brightcove Native Player SDK :import BrightcovePlayerSDK
Personnalisez le projet avec vos valeurs
Définissez la valeur de votre identifiant de compte, qui sera envoyé à Brightcove lors d'une étape ultérieure.
-
Sous le
#importdirectives, ajoutez votre propre valeur pour votre identifiant de compte Brightcove. Celui-ci sera utilisé pour enregistrer votre application auprès de Brightcove.let kViewControllerAccountID = "your account id" // For Brightcove registration
Définir les délégués de classe
Cela permet à votre application d'écouter et de répondre aux événements de lecture vidéo et aux événements de contrôle du lecteur.
-
Mettez à jour la classe View Controller comme suit :
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
Déclarer des constantes et définir la vue
-
Dans le
ViewControllerclasse, ajoutez ce qui suit :- Ligne 14 : Initialise un gestionnaire partagé. Les
BCOVPlayerSDKManagerclass est un singleton qui vous permet de créer d'autres objets dans l'écosystème SDK. - Ligne 15 : Définit une constante pour le contrôleur de lecture. Les
BCOVPlaybackControllera des méthodes pour contrôler la fonctionnalité de lecture. -
Ligne 16 : Définit une variable pour la vue.
class ViewController: UIViewController, BCOVPlaybackControllerDelegate { let sharedSDKManager = BCOVPlayerSDKManager.shared() let playbackController :BCOVPlaybackController @IBOutlet weak var videoContainerView: UIView! - Ligne 14 : Initialise un gestionnaire partagé. Les
Créer une fonction d'initialisation
- Sous le code de l'étape précédente, créez une
init()fonction comme suit :- Ligne 20 : Utilise le gestionnaire partagé pour créer un contrôleur de lecture.
-
Ligne 25 : Envoie votre ID d'éditeur Video Cloud à Brightcove Analytics pour enregistrer votre application.
-
Lignes 28-30 : Définissez le délégué et activez les fonctions d'avance automatique et de lecture automatique.
required init?(coder aDecoder: NSCoder) { // Create the Brightcove playback controller playbackController = (sharedSDKManager?.createPlaybackController())! super.init(coder: aDecoder) // Register your app with Brightcove playbackController.analytics.account = kViewControllerAccountID // Configure the player playbackController.delegate = self playbackController.isAutoAdvance = true playbackController.isAutoPlay = true }
Configurer le lecteur
-
Dans le
viewDidLoad()fonction, ajoutez ce qui suit :- Lignes 38-40 : Créez un tableau de sources vidéo à l'aide de chemins d'URL.
- Lignes 43-45 : Configure la vue du contrôleur de lecture.
- Ligne 48 : Ajoute la vue du lecteur en tant que sous-vue de la vue principale.
- Ligne 49 : Éteindre masque de redimensionnement automatique.
- Lignes 50-55 : Utilisation Mise en page automatique pour définir des contraintes dynamiques pour la vue joueur.
- Ligne 58 : Associe la vue du lecteur au contrôleur de lecture.
- Ligne 61 : Ajoute la matrice vidéo à la file d'attente de lecture du contrôleur.
-
Ligne 62 : Démarre la lecture de la première vidéo.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // Create an array of videos var videoArray = [AnyObject]() videoArray = [videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4")!), videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4")!)] // Set up the player view with a standard VOD layout. guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else { return } // Install the container view and match its size. self.videoContainerView.addSubview(playerView) playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor), playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor), playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor), playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor) ]) // Associate the playerView with the playback controller. playerView.playbackController = playbackController // Load the video array into the player and start video playback playbackController.setVideos(videoArray as NSArray) playbackController.play(); }
Définir la méthode de livraison pour les sources vidéo
-
Sous le
viewDidLoad()fonction, créez une fonction qui définit la méthode de livraison pourBCOVSourcesqui appartiennent à une vidéo.func videoWithURL(url: NSURL) -> BCOVVideo { // Set the delivery method for BCOVSources that belong to a video let source:BCOVSource = BCOVSource(url: url as URL, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil) let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]()) return video! }
Voir le code
Le View Controller est maintenant terminé. Voici le code complet :
//
// ViewController.swift
// Simple-Video-Playback for Brightcove Player Customers
//
// Copyright © Brightcove. All rights reserved.
//
import UIKit
import BrightcovePlayerSDK
let kViewControllerAccountID = "your account id" // For Brightcove registration
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
let sharedSDKManager = BCOVPlayerSDKManager.shared()
let playbackController :BCOVPlaybackController
@IBOutlet weak var videoContainerView: UIView!
required init?(coder aDecoder: NSCoder) {
// Create the Brightcove playback controller
playbackController = (sharedSDKManager?.createPlaybackController())!
super.init(coder: aDecoder)
// Register your app with Brightcove
playbackController.analytics.account = kViewControllerAccountID
// Configure the player
playbackController.delegate = self
playbackController.isAutoAdvance = true
playbackController.isAutoPlay = true
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// Create an array of videos
var videoArray = [AnyObject]()
videoArray = [videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4")!),
videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4")!)]
// Set up the player view with a standard VOD layout.
guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else {
return
}
// Install in the container view and match its size.
self.videoContainerView.addSubview(playerView)
playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor),
playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor),
playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor),
playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor)
])
// Associate the playerView with the playback controller.
playerView.playbackController = playbackController
// Load the video array into the player and start video playback
playbackController.setVideos(videoArray as NSArray)
playbackController.play();
}
func videoWithURL(url: NSURL) -> BCOVVideo {
// Set the delivery method for BCOVSources that belong to a video
let source:BCOVSource = BCOVSource(url: url as URL, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil)
let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]())
return video!
}
}
Connecter la vue storyboard
Connectez le Main.storyboard voir avec le videoContainerView biens.
-
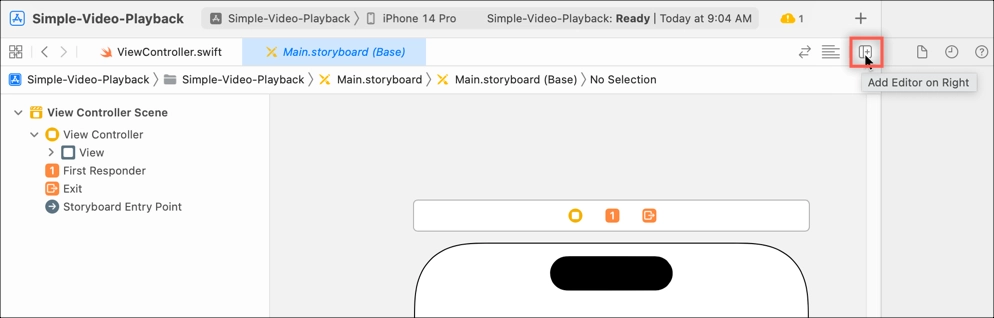
Dans le Xcode, ouvrez le
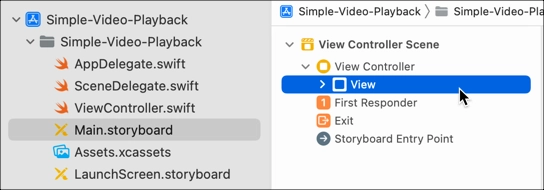
Main.storyboarddéposer. -
Dans la vue associée, développez le Voir la scène du contrôleur et puis le Afficher le contrôleur menu pour exposer le Vue objet.

Vue du story-board -
Cliquez sur Ajouter un éditeur sur la droite et ouvrez le
ViewController.swiftfichier.
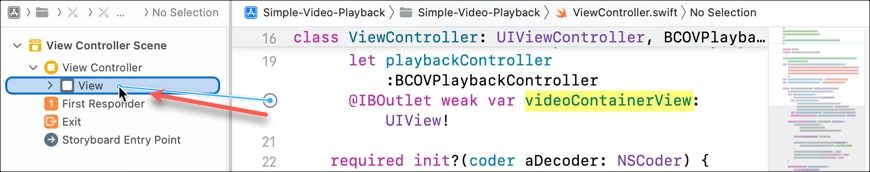
Ajouter un éditeur -
Sélectionnez le cercle ouvert à côté de
@IBOutletpourvideoContainerView, et faites-le glisser vers le Voir objet pour connecter ces composants.
Connecter la vue
Gérer la sécurité des médias
App Transport Security (ATS) applique des connexions sécurisées entre votre application et les services Web. Avec la sortie par Apple du SDK iOS 9, une nouvelle fonctionnalité appelée Sécurité du transport des applications (ATS) était ajouté.
-
L'une des situations suivantes s'appliquera à votre application :
-
Par défaut, le Brightcove Native SDK pour iOS utilise une politique de sélection de source pour choisir les sources HTTPS plutôt que HTTP, afin que vous puissiez créer vos applications avec ATS activé.
Ça y est, vous êtes prêt à exécuter votre application.
-
Si vos ressources distantes utilisent HTTPS au lieu de sources HTTP, vous pouvez créer vos applications avec ATS activé.
Ça y est, vous êtes prêt à exécuter votre application.
-
Si vous utilisez des sources HTTP ou avez d'autres appels HTTP dans votre application, vous pouvez rencontrer le message d'erreur suivant :
App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.Cela signifie que l'ATS est activé, mais que votre système n'est pas configuré pour répondre aux exigences ATS. Pour remédier à cette situation, consultez le Travailler avec App Transport Security (ATS) document.
-
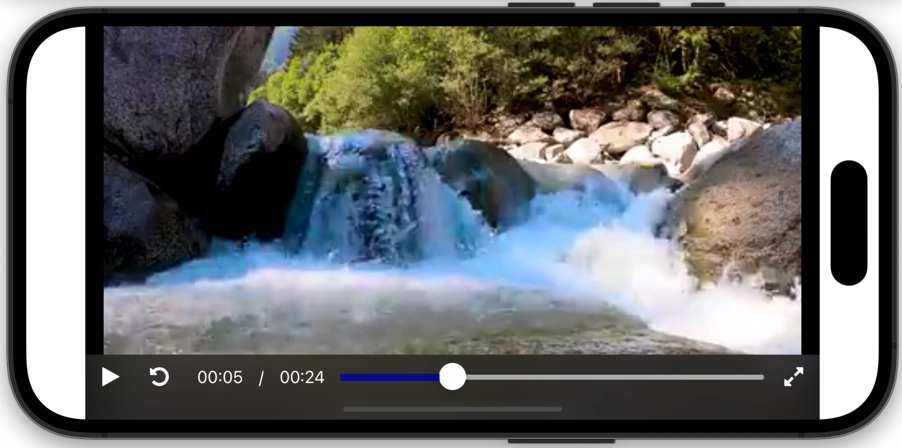
Exécutez l'application
L'application est prête à être créée et exécutée sur un iPhone, un iPad ou le simulateur iOS. Vous devriez pouvoir lire les vidéos de votre liste de lecture.

L'application est prête à être créée et exécutée sur un iPhone, un iPad ou le simulateur iOS. Vous devriez pouvoir lire les vidéos définies dans votre tableau.