Aperçu
Les clients de Video Cloud ont accès à leurs données multimédias et métadonnées à partir de Video Cloud Studio. Les clients Brightcove Player fourniront l'URL de leur contenu multimédia.
Clients Cloud vidéo
En tant que client Video Cloud, vous pouvez accéder à vos données multimédias stockées dans Video Cloud Studio. Pour plus d'informations, consultez le Exemples de code SDK Native Player pour iOS.
Récupération des données multimédia
Vous pouvez récupérer vos données de vidéo et de liste de lecture à partir de votre bibliothèque Video Cloud en utilisant l'API de lecture. Pour plus de détails sur l'API, consultez le Présentation de l'API de lecture document.
-
Utilisez le
BCOVPlaybackServiceméthodes de classe pour récupérer vos vidéos et listes de lecture à partir de l'API de lecture de Brightcove. Vos demandes peuvent fournir la vidéo/playlistIDouReferenceID. Ce service effectuera les demandes d'URL et analysera les données renvoyées. -
Pour cette demande, vous aurez besoin d'une clé de stratégie. Si vous n'êtes pas familiarisé avec les clés de stratégie, consultez le Présentation de l'API des règles document.
Voici un exemple de la façon de récupérer une vidéo en utilisant le
BCOVPlaybackServicecours en Swift :import UIKit import BrightcovePlayerSDK let kViewControllerPlaybackServicePolicyKey = "your policy key" let kViewControllerAccountID = "your account id" let kViewControllerVideoID = "your video id" class ViewController: UIViewController, BCOVPlaybackControllerDelegate { let sharedSDKManager = BCOVPlayerSDKManager.shared() let playbackService = BCOVPlaybackService(accountId: kViewControllerAccountID, policyKey: kViewControllerPlaybackServicePolicyKey) let playbackController :BCOVPlaybackController @IBOutlet weak var videoContainerView: UIView! required init?(coder aDecoder: NSCoder) { playbackController = (sharedSDKManager?.createPlaybackController())! super.init(coder: aDecoder) playbackController.delegate = self playbackController.isAutoAdvance = true playbackController.isAutoPlay = true } override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. // Set up our player view. Create with a standard VOD layout. guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else { return } // Install in the container view and match its size. self.videoContainerView.addSubview(playerView) playerView.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor), playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor), playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor), playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor) ]) // Associate the playerView with the playback controller. playerView?.playbackController = playbackController requestContentFromPlaybackService() } func requestContentFromPlaybackService() { playbackService?.findVideo(withVideoID: kViewControllerVideoID, parameters: nil) { (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in if let v = video { self.playbackController.setVideos([v] as NSArray) } else { print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")") } } } }Pour des exemples complets, voir ce qui suit :
-
Les BCOVVidéo L'objet fournit des informations sur les métadonnées de la vidéo, comme indiqué ci-dessous :
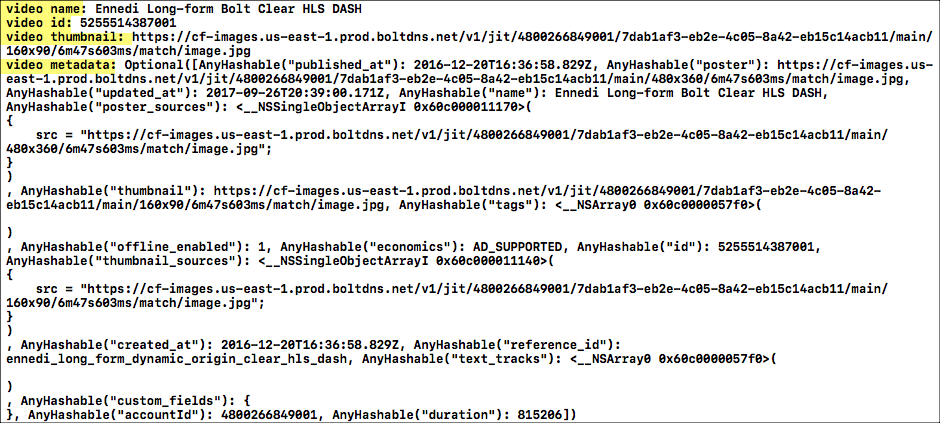
func requestContentFromPlaybackService() { playbackService?.findVideo(withVideoID: kViewControllerVideoID, parameters: nil) { (video: BCOVVideo?, jsonResponse: [AnyHashable: Any]?, error: Error?) -> Void in if let v = video { print("video name: \(v.properties["name"] as AnyObject)") print("video id: \(v.properties["id"] as AnyObject)") print("video thumbnail: \(v.properties["thumbnail"] as AnyObject)") print("video metadata: \(v.properties)") self.playbackController.setVideos([v] as NSArray) } else { print("ViewController Debug - Error retrieving video: \(error?.localizedDescription ?? "unknown error")") } } }Ce qui précède
print()les méthodes renvoient les informations de média suivantes :
Objet vidéo
Travailler avec des vidéos géo-filtrées
Le Brightcove Player SDK pour iOS prend en charge les vidéos géo-filtrées.
Il existe deux manières d'ajouter des filtres géographiques à vos vidéos pour contrôler les pays dans lesquels elles peuvent (ou ne peuvent pas) être visionnées :
Dans votre application iOS, lorsque vous récupérez une vidéo à l'aide de Brightcove BCOVPlaybackService classe (API de lecture) dans un pays qui est géo-filtré pour cette vidéo, vous devriez voir ce message :
Error Domain=kBCOVPlaybackServiceErrorDomain Code=3 "(null)"
UserInfo={kBCOVPlaybackServiceErrorKeyAPIHTTPStatusCode=403,
kBCOVPlaybackServiceErrorKeyAPIErrors=
{type = immutable, count = 1, values = (
0 : {type = immutable dict, count = 4,
entries =>
1 : message = {contents = "Access to this resource is forbidden by access policy."}
2 : {contents = "client_geo"} = us
4 : {contents = "error_subcode"} = {contents = "CLIENT_GEO"}
6 : {contents = "error_code"} = {contents = "ACCESS_DENIED"}
}
)}}
Clients Brightcove Player
En tant que client Brightcove Player, vous fournirez l'URL de vos ressources vidéo.
Voici un exemple d'ajout d'un tableau de vidéos au contrôleur de lecture et de démarrage de la lecture :
import UIKit
import BrightcovePlayerSDK
let kViewControllerAccountID = "your account id" // For Brightcove registration
class ViewController: UIViewController, BCOVPlaybackControllerDelegate {
let sharedSDKManager = BCOVPlayerSDKManager.shared()
let playbackController :BCOVPlaybackController
@IBOutlet weak var videoContainerView: UIView!
required init?(coder aDecoder: NSCoder) {
// Create the Brightcove playback controller
playbackController = (sharedSDKManager?.createPlaybackController())!
super.init(coder: aDecoder)
// Register your app with Brightcove
playbackController.analytics.account = kViewControllerAccountID
// Configure the player
playbackController.delegate = self
playbackController.isAutoAdvance = true
playbackController.isAutoPlay = true
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// Create an array of videos
var videoArray = [AnyObject]()
videoArray = [videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Horned_Owl.mp4")!),
videoWithURL(url: NSURL(string: "https://solutions.brightcove.com/bcls/assets/videos/Great_Blue_Heron.mp4")!)]
// Set up the player view with a standard VOD layout.
guard let playerView = BCOVPUIPlayerView(playbackController: self.playbackController, options: nil, controlsView: BCOVPUIBasicControlView.withVODLayout()) else {
return
}
// Install in the container view and match its size.
self.videoContainerView.addSubview(playerView)
playerView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
playerView.topAnchor.constraint(equalTo: self.videoContainerView.topAnchor),
playerView.rightAnchor.constraint(equalTo: self.videoContainerView.rightAnchor),
playerView.leftAnchor.constraint(equalTo: self.videoContainerView.leftAnchor),
playerView.bottomAnchor.constraint(equalTo: self.videoContainerView.bottomAnchor)
])
// Associate the playerView with the playback controller.
playerView.playbackController = playbackController
// Load the video array into the player and start video playback
playbackController.setVideos(videoArray as NSArray)
playbackController.play();
}
func videoWithURL(url: NSURL) -> BCOVVideo {
// Set the delivery method for BCOVSources that belong to a video
let source:BCOVSource = BCOVSource(url: url as URL, deliveryMethod: kBCOVSourceDeliveryHLS, properties: nil)
let video = BCOVVideo.init(source: source, cuePoints: BCOVCuePointCollection.init(array: []), properties: [NSObject:AnyObject]())
return video!
}
}
Pour des exemples complets, voir ce qui suit :
Vous avez maintenant une compréhension de base du Brightcove Player SDK pour iOS. Ensuite, vous pouvez suivre les étapes de création d'une application qui utilise le SDK Player